Hi,
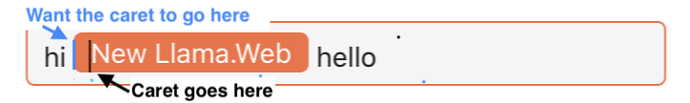
I’ve created a schema for a node which is atomic and styled with a background color and padding (see image below). Everything is working as expected except for the fact that when I position the caret on the left side of the node, it appears on the inside of the padding. If I type a letter in that position it places the letter on the outside as expected, but is there a way to make the caret appear on the outside of the padding instead??