Hi
I’m working on a custom editor and ran into an issue that I found the example editor also has, do I’d like to to know whether the issues are bugs or features.
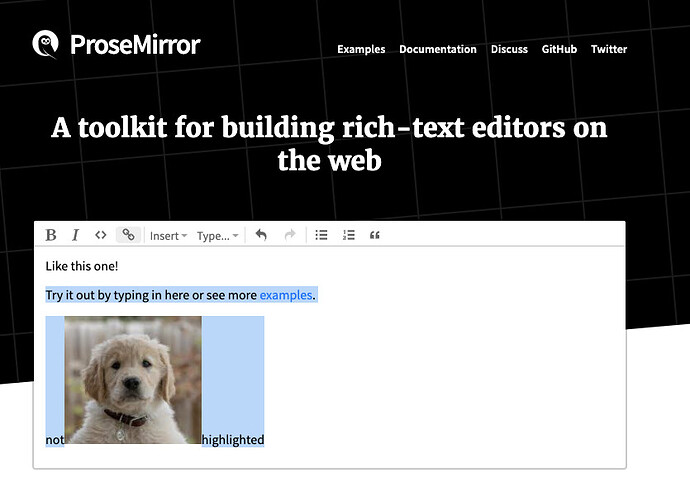
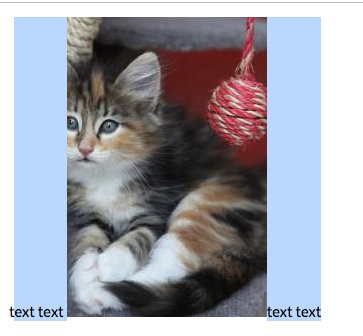
Issue 1: when an image is selected within a wider range, the image itself isn’t marked as selected.

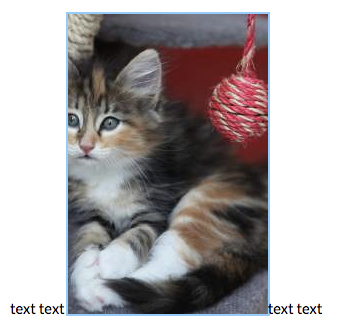
But if I only click the image and select it, the image is highlighted.

The expected behavior is that whenever the image is within the selection range, it should he highlighted.
I was thinking maybe I could fix this by use a custom NodeView for image and observe the selection changes and update the UI accordingly. But I’m not sure whether that is a workaround or a right way to handle this case.
- When a image is copied, it appears that the clipboard does not keep the text representation (e.g. [title, url]) of it thus pasting the content into a plain text editor will not show anything about the image. I was hoping that the pasted content could at least show the “alt” or “src” of image instead of nothing.
My question uses an image as an example, but I do have the same issues with other similar non-editable leaf node (e.g. Video, Math…etc) so I’d like to know how could I improve the experience on
- Selection
- Plain text representation
Thanks.