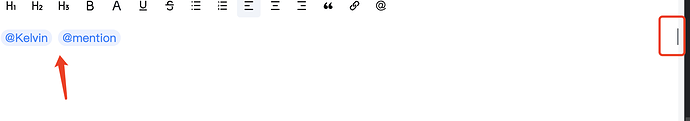
When I have two adjacent inline nodeview, when my cursor move to the middle of them, the cursor shows to the end of the line.My node view is rendered by react.
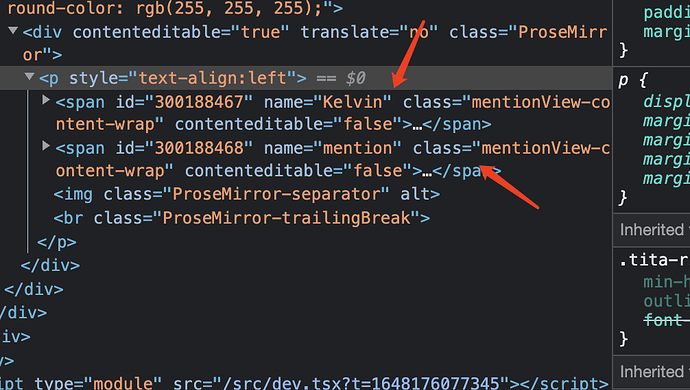
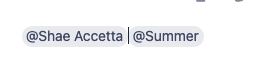
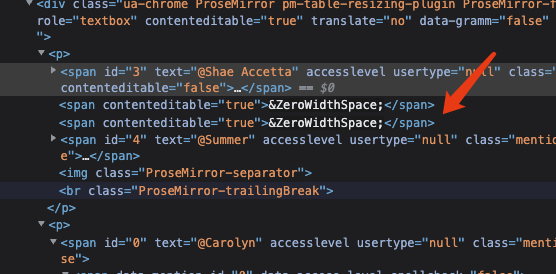
My react nodeview imitates atlaskit. I noticed that atlaskit solves this issue by add contenteditable span.

 I fixed this issue by copy atlaskit’s inline-cursor-target plugin.
But is anyone know why this issue happend?
I fixed this issue by copy atlaskit’s inline-cursor-target plugin.
But is anyone know why this issue happend?
It’s a bug in Chrome (maybe also Safari?), unfortunately.
I get it, thanks for your reply