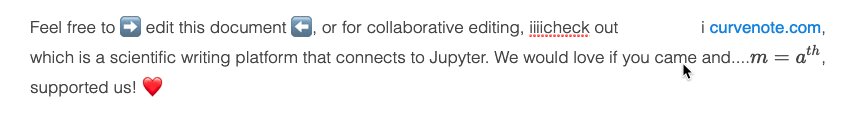
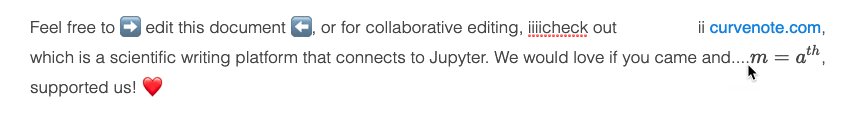
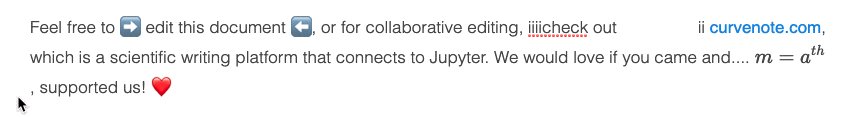
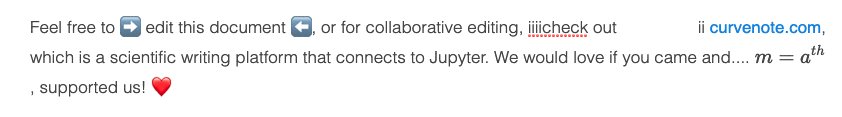
I have a few custom node views that are inline (e.g. math) that I want to interact with punctuation directly afterwards in the same way as links or other marks, etc. When wrapping on a link, the punctuation and the link go to the next line when they don’t fit. On my node views (inline spans) the comma breaks to a new line, which is undesirable. See below:
Any thoughts on how to get the comma to stick to the node-view?!
(This might just be a CSS question, but I can’t find anything that solves it?! I am hoping this community has thought about it!)