Hi folks I m new tiptap user.
I m using tiptap2 and @tiptap/extensions-history plugin. and want to implement undo redo behaviour like native html element <input /> when handle ime scenario.
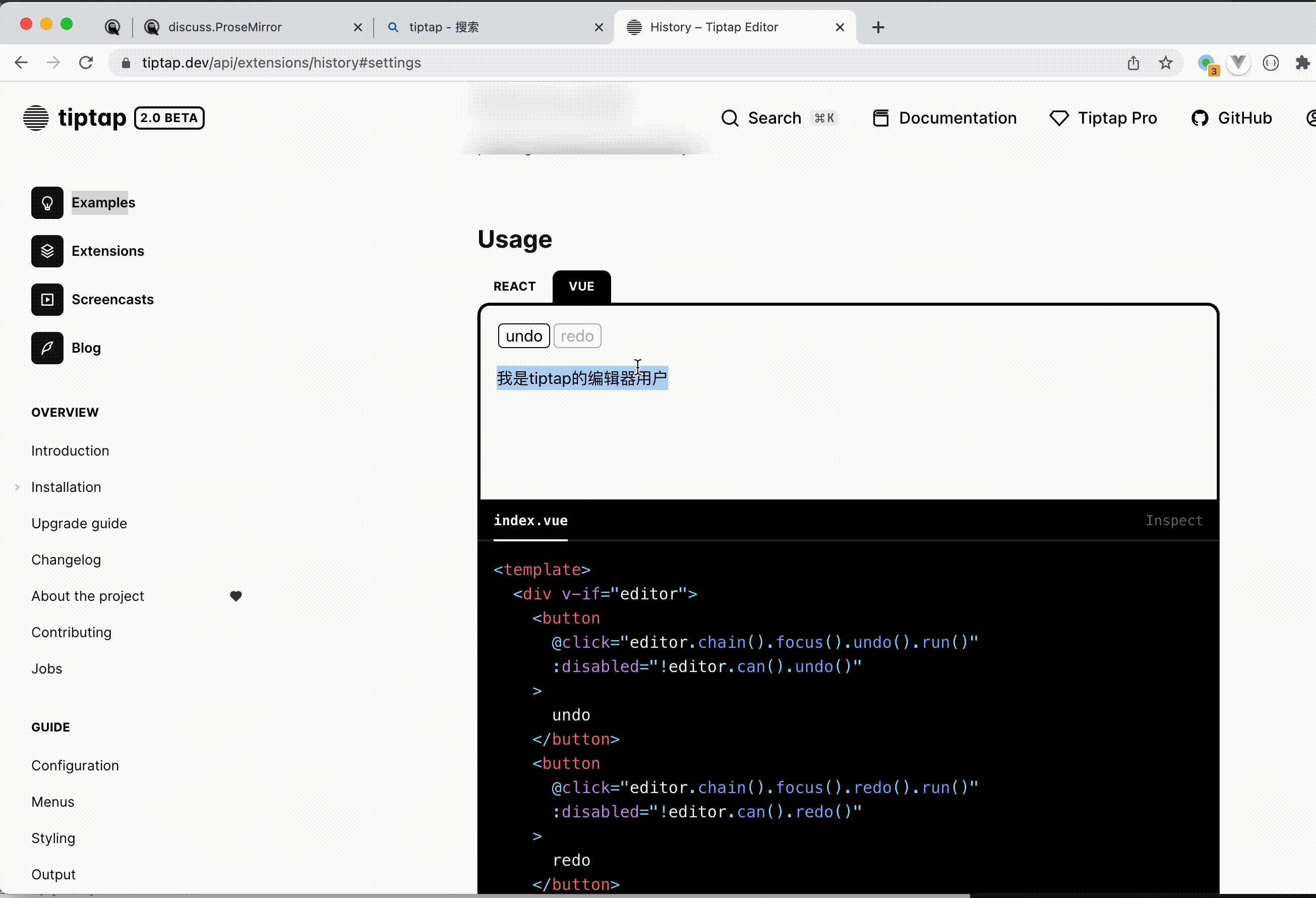
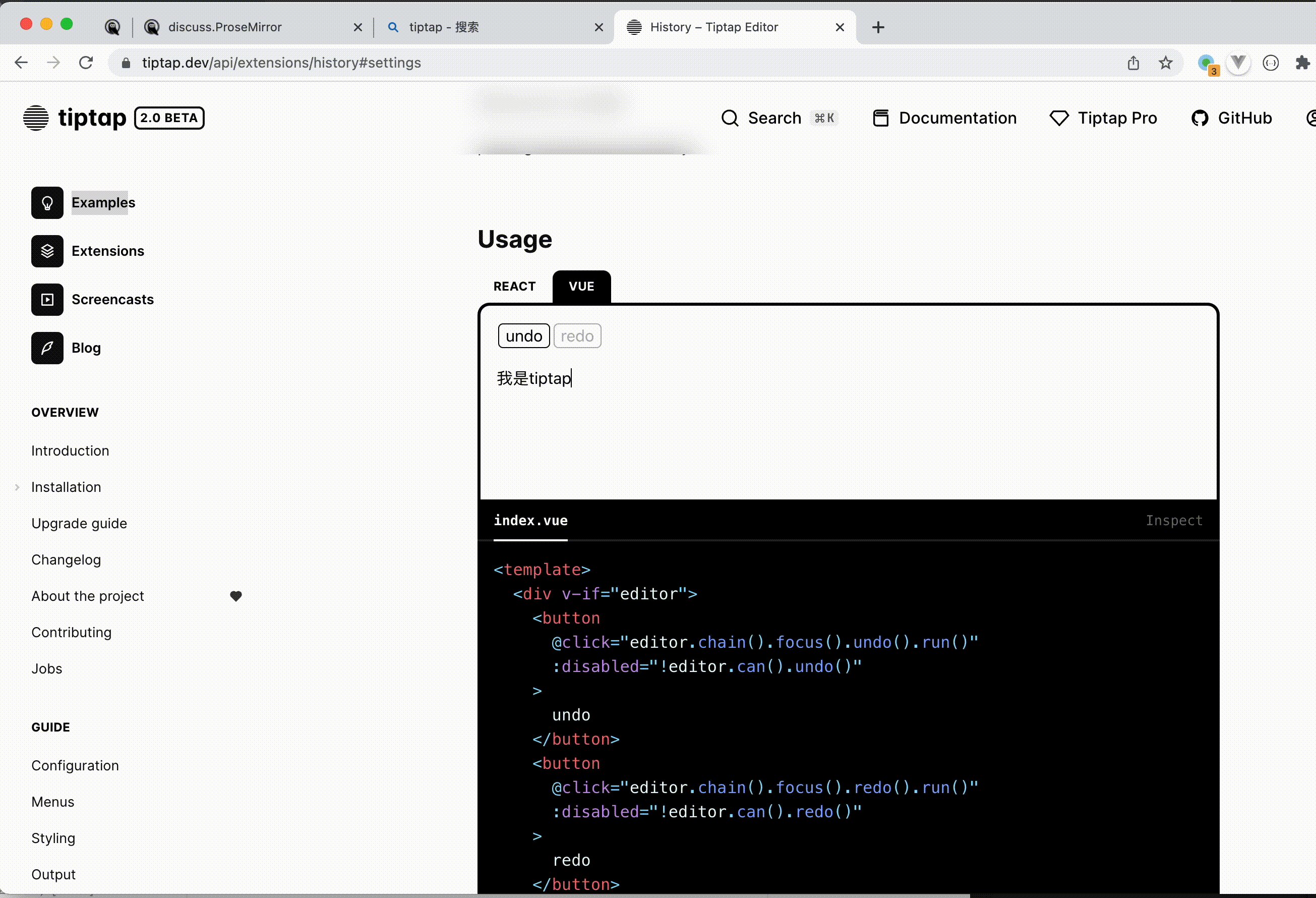
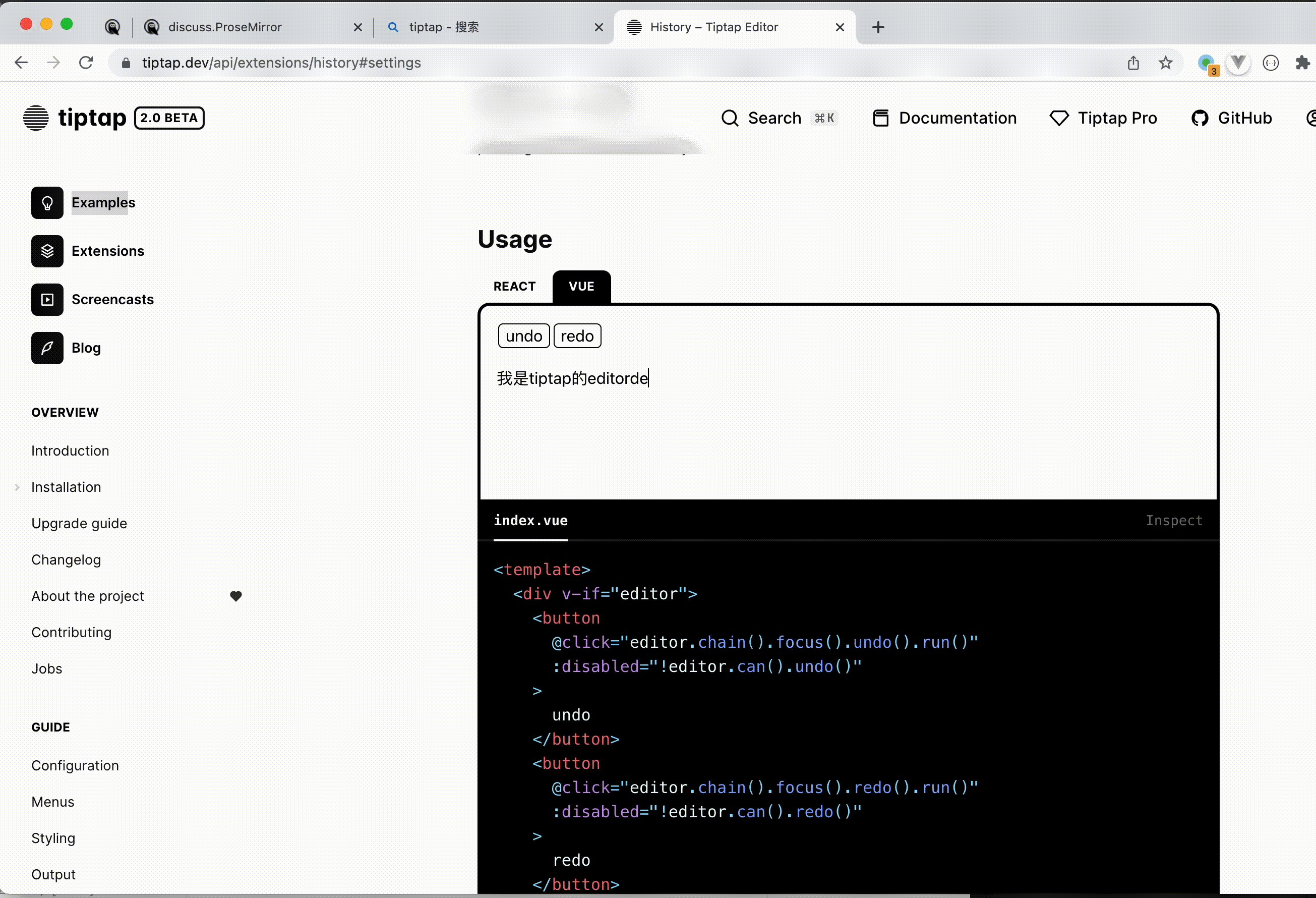
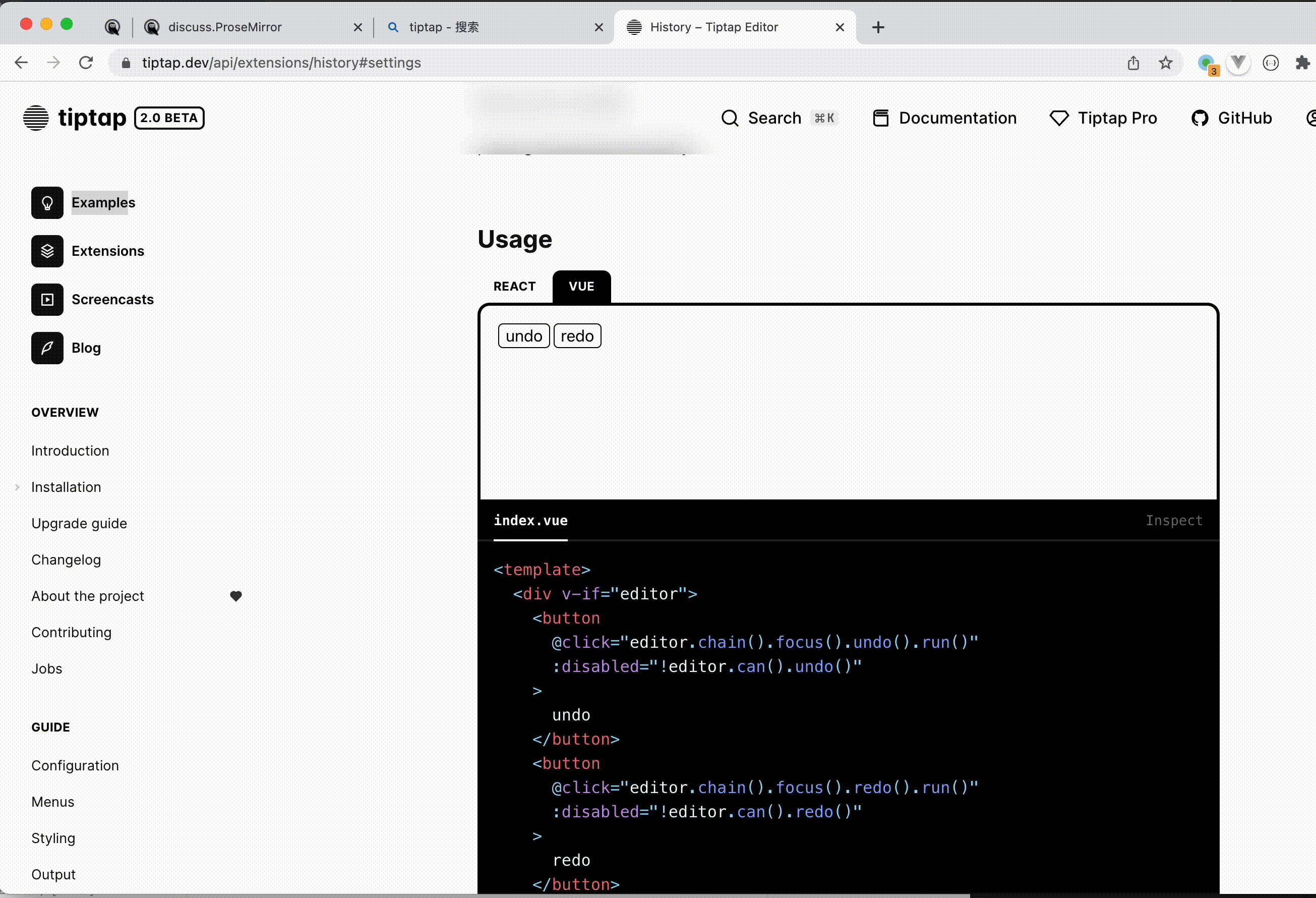
You can see the current behaviour in @tiptap/extensions-history

Here is <input /> element’s default behaviour in cn.bing.com

During debugging the callstack. I found input method scenario, the inputed character with ime will be created by transaction, prosemirror will use prosemirror-history plugin to handle inputing and producing the undo redo stack, the editor history will contain the inputed character. I m try to align the undo & redo behaviour like pure <input />, like cn.bing.com search ux.
I m want to observe editor.view.composing state. When the prosemirror-history meet the input method event, it will overwrite the original transaction behaviour and stash all transactions until composition end event fired, then dispatch the final transactions.
I don’t know how to align <input /> undo redo ime scenario behaviour with prosemirror.