I am using NodeView Api to constructor a Card node. But I ran into some problems, the selection error when the current selection all nodeview and want to focus some child in nodeview.
This works fine on Chrome and Safari, but not on mobile android.
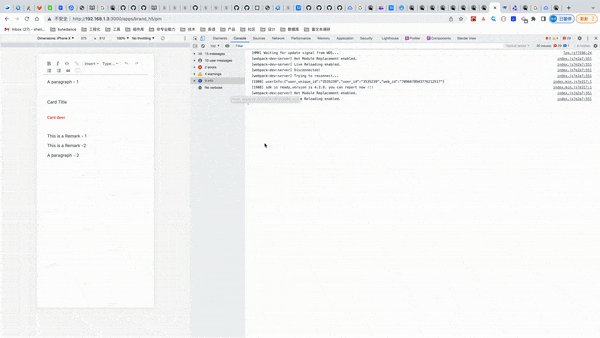
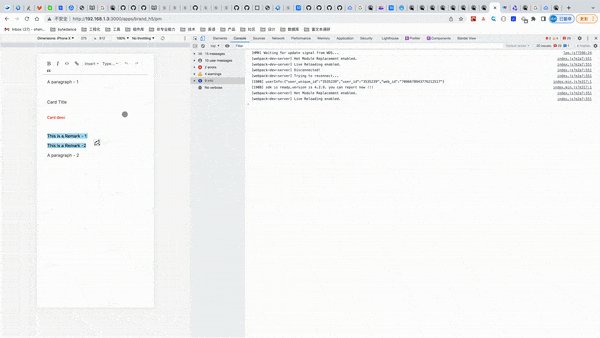
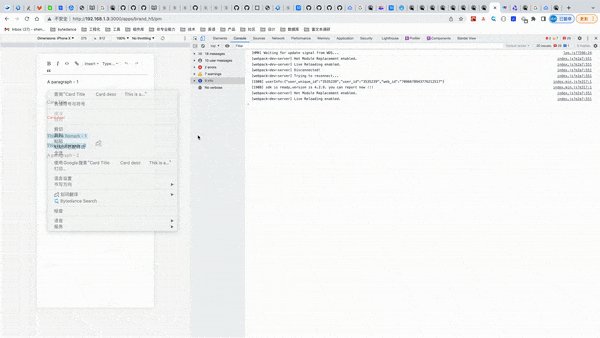
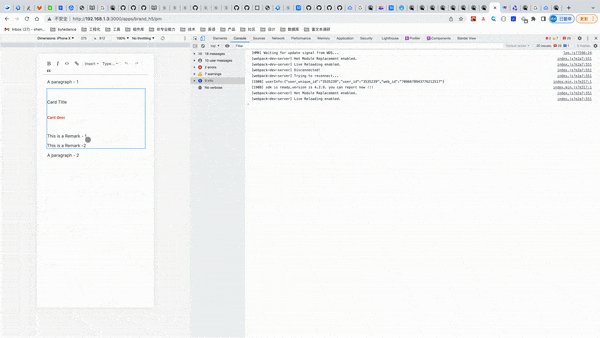
Here is my code and screen recording.
class CardView implements NodeView {
constructor(node, view) {
this.dom = document.createElement('div');
const remarkWrapper = document.createElement('div');
this.dom.innerHTML = `
<div>Card Title</div>
<div style="color: red; font-size: 12px">Card desc</div>
`;
this.dom.appendChild(remarkWrapper);
this.contentDOM = remarkWrapper;
}
}
const mySchema = new Schema({
nodes: addListNodes(schema.spec.nodes, 'paragraph block*', 'block').addToEnd('card', {
atom: true,
group: 'block',
content: 'block*',
toDOM: () => ['div', 0],
}),
marks: schema.spec.marks,
});
const initDoc = mySchema.nodes.doc.create(null, [
mySchema.nodes.paragraph.create(null, [mySchema.text('A paragraph - 1')]),
mySchema.nodes.card.create(null, [
mySchema.nodes.paragraph.create(null, [mySchema.text('This is a Remark - 1')]),
mySchema.nodes.paragraph.create(null, [mySchema.text('This is a Remark -2')]),
]),
mySchema.nodes.paragraph.create(null, [mySchema.text('A paragraph - 2')]),
]);
const state = EditorState.create({
schema: mySchema,
plugins: exampleSetup({ schema: mySchema }),
doc: initDoc,
});
const view = new EditorView(wrapper.current, {
state,
nodeViews: {
card: (node, view) => {
return new CardView(node, view);
},
},
});