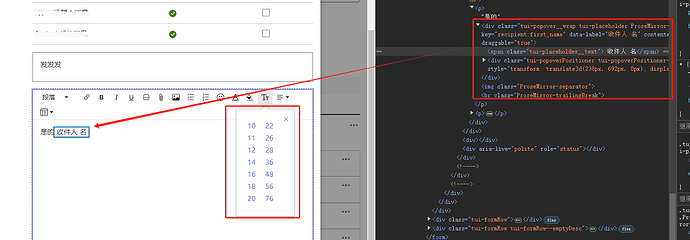
How can a drop-down selection of menu items do the same as the strong/i tags to wrap the selected area and add css attributes? My current implementation is to find the text of the selection (text only) and check whether there are other css properties before it, such as background color, font color, etc. If there is, the corresponding color is obtained, and then the selected text is wrapped with span label and css properties are added. However, the problem of this is that the text only, once there is a non-text area, it cannot be changed. For example, there is a paragraph tag in the following figure, which is composed of div +span, etc. It can be completely wrapped when using menu attributes such as bold/italic, but I can’t wrap it when using my method, I know it should be caused by my method, after all, it said above that it is only text selection. But I wish I could use a menu like bold/italics to give css attributes to the tags through custom drop-down selections to wrap the whole piece of content, if you have good suggestions or comments, it might be helpful for me! thank you