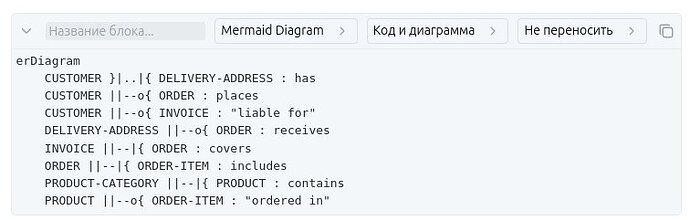
Hello! Help me, please! The project I’m working on has a block for working with code and diagrams. For this block, I created a widget that manages its attributes. The block and widget look something like this:
decorations.push(
Decoration.widget(
pos,
(_view, getPos) => renderer.getContainer(getPos(), node, editor),
{
renderer,
side: -10,
forId: node.attrs.id,
ignoreSelection: true,
destroy: () => {
// Widget unmount code here...
},
},
),
);
I render the widget content using react:
getContainer = (pos: number, node: ProsemirrorNode, editor: Editor) => {
this.root.render(
<ControlWidget
pos={pos}
node={node}
editor={editor}
/>,
);
return this.container;
};
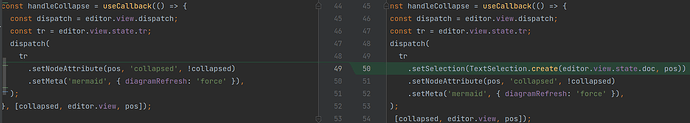
When the user interacts with the widget, I send transactions to change the node attributes. Like this:
const handleLanguage = useCallback((value: string) => {
const dispatch = editor.view.dispatch;
const tr = editor.view.state.tr;
dispatch(
tr
.setNodeAttribute(pos, 'language', value)
.setNodeAttribute(pos, 'mermaidMode', MERMAID_MODE.CODE_AND_DIAGRAM)
);
...
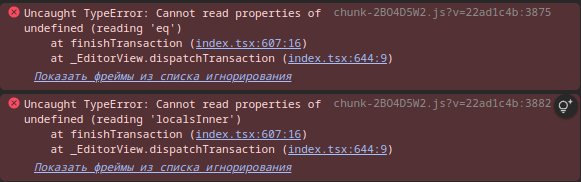
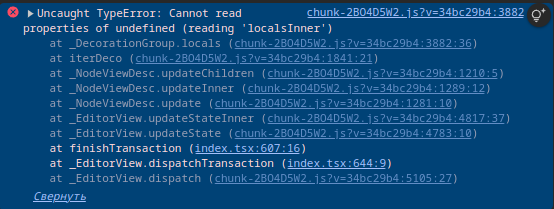
And it works well in most cases. But if my node is at the very beginning of the document (at position 0) or two such nodes in the document follow each other immediately, then problems begin. When attempting to perform any transaction to change attributes, the following error occurs:
The version of prosemirror-view I’m using is 1.33.1 I also read this: Decoration issue when having multiple custom Plugins - #7 by TeemuKoivisto But the advice from there didn’t work in my case. Help…