Hey guys
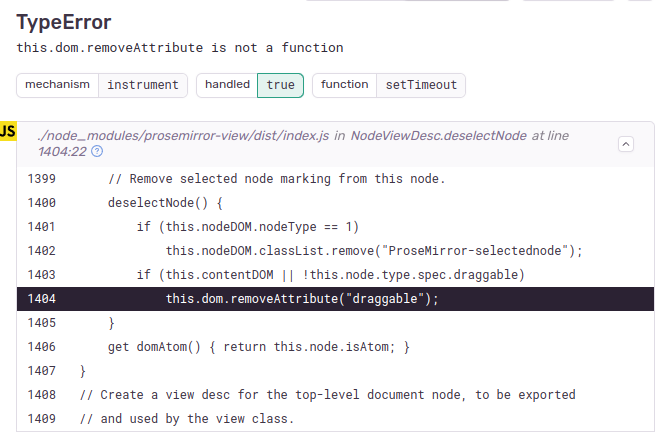
I’m regularly getting this error when dragging selecting text:
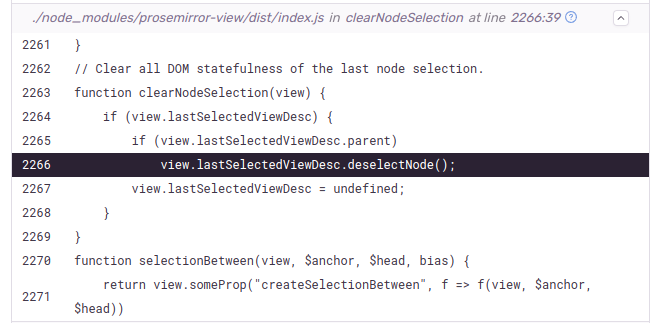
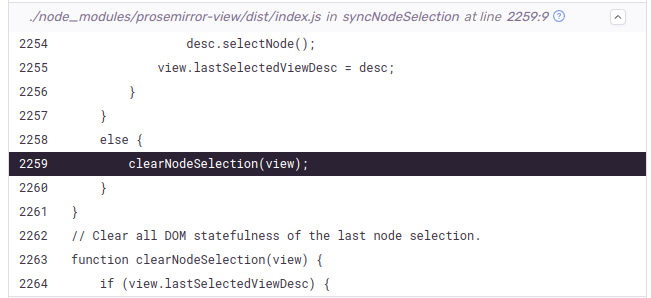
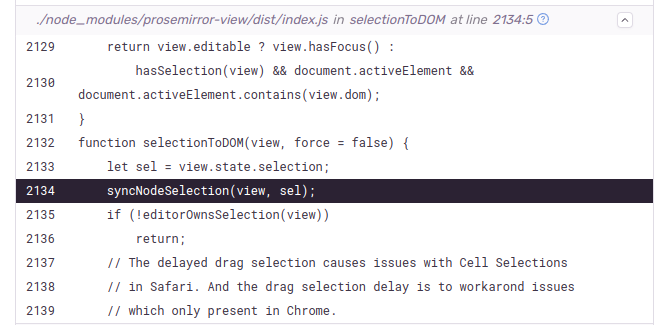
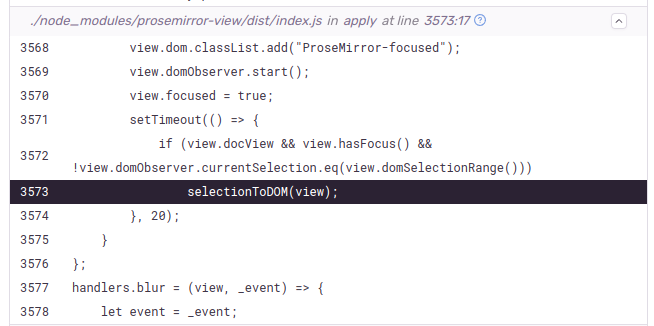
This is the trace I’m getting, any ideas?






What is the relevant node view putting in its dom property? That should be an HTMLElement, which would have a removeAttribute method.
This is my dom and contentDom “paragraph” node, am I missing something? Both dom and contentDom are being set with HTMLElement instances
return ({ editor, getPos, node, HTMLAttributes, }) => {
const dom = document.createElement("p")
const content = document.createElement("div")
content.style.maxWidth = wideOrNarrow();
content.classList.add("is_text")
const attributes = mergeAttributes(HTMLAttributes, {});
content.setAttribute("id", attributes["data-uid"]);
Object.entries(attributes).forEach(([key, value]) => dom.setAttribute(key, value));
dom.append(content)
checkInteractionAndHideIfNeeded(editor, dom, getPos)
return {
dom,
contentDOM: content
};
}
That looks correct. Is the error something you can reproduce reliably? Could you take a look and see what kind of value this.dom holds when it happens?
1 Like