codesandbox: young-tree-9xv2f4 - CodeSandbox
Hello, I have created a Custom Block NodeView and attempting to allow link marks on it.
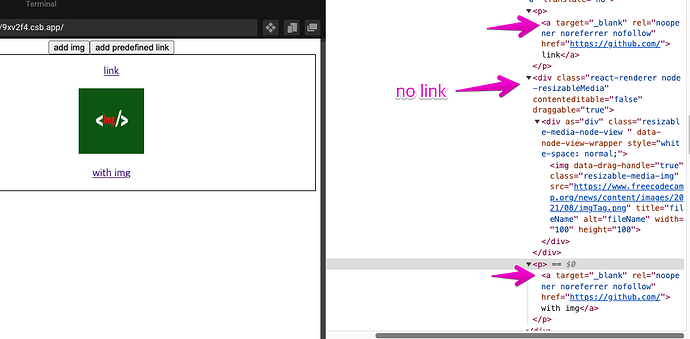
When I declare a new Node (in resizableMedia.ts) and specify marks: link , the link marks do not get applied.
export const ResizableMedia = Node.create<ResizableMediaOptions>({
name: 'resizableMedia',
group: 'block',
marks: 'link',
isolating: true,
draggable: true,
selectable: true,
I also have one more question:
If I set my custom node to inline with isolating: true,
inline: true,
group: "inline",
isolating: true,
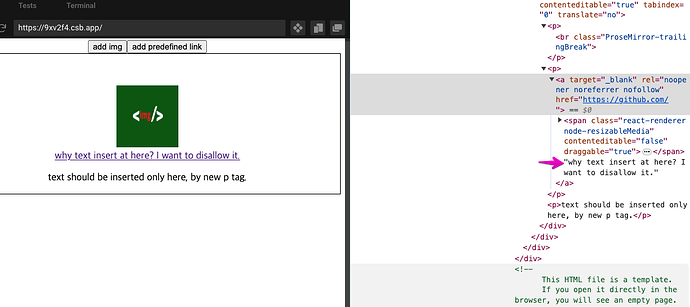
and then add the custom node to the document and write text, the text gets inserted inside the NodeViewRenderer, as shown in the image below:
I want to disallow this behavior but don’t know how. My expected behavior is cursor out from p tag that wrapped NodeViewRenderer, and create new p tag.
I’ve already tried isolating: true , but it didn’t work.
Is isolating: true works for only Block node?
Or is there any way to disable trailingBreak ?
Please help.