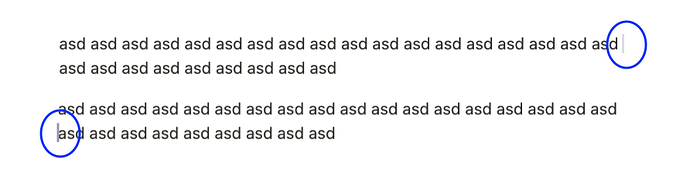
I want to simulate the cursor using the DOM (like CodeMirror does), so I need to know the exact cursor position. However, I haven’t found any effective way to distinguish between the two positions shown below.
These two positions have the exact same pos in ProseMirror. The getBoundingClientRect() provided by the browser is incorrect, and although getClientRects() gives two correct positions, it doesn’t help me determine which of the two positions the cursor is actually in. I can use view.coordsAtPos(pos, side) to find the cursor position, but I don’t know when side should be 1 or -1. This task seems impossible with the APIs provided by the browser.
However, I noticed that in CodeMirror, with line wrapping and draw selection enabled, can handle this issue correctly. I tried reading the source code but couldn’t find the key point, as I’m not very familiar with it.
I’m completely stuck with the cursor position, any ideas would be appreciated!