Hi, I seem to have encountered a similar problem.
I have a custom-question node and added a question-number ProseMirrorPlugin
export const InsertQuestion = Node.create({
name: 'custom-question',
group: 'block',
atom: true,
draggable: true,
addAttributes() {
return {
questionNumber: {
default: null,
},
}
},
})
addProseMirrorPlugins() {
return [
new Plugin({
key: new PluginKey('question-number'),
appendTransaction: (transactions, _prevState, nextState) => {
const tr = nextState.tr
const { heading, 'custom-question': customQuestion } = nextState.schema.nodes
let index = 1
let modified = false
if (transactions.some(transaction => transaction.docChanged)) {
nextState.doc.descendants((node, pos) => {
if (node.type === heading) {
index = 1
}
if (node.type === customQuestion) {
tr.setNodeAttribute(pos, 'questionNumber', index)
index++
modified = true
}
})
}
tr.setMeta('addToHistory', false)
return modified ? tr : null
},
}),
]
},
})
What it does is that when I insert the custom-question extension it will automatically update the questionNumber value
<span class="question-number absolute left--25px top-0">
{{ getQuestionNumber }}.
</span>
At this point it seems to be working fine
But in my node view, there is a section that is displayed and hidden by a variable.
analysis-template
addNodeView() {
return VueNodeViewRenderer(Component)
},
<section
v-show="showAnalysis"
class="analysis-container"
>
<div
class="p-1 hover:bg-gray-200"
@click="showAnalysis = false"
>
<i class="i-ic:baseline-close text-xl"></i>
</div>
<div class="analysis-content">
<div class="analysis-item flex">
<label class="shrink-0">【答案】</label>
<div v-html="formatAnswers(getAnalysisData?.answers)"></div>
</div>
<div class="analysis-item flex">
<label class="shrink-0">【解析】</label>
<div>
<div v-html="formatParse(getAnalysisData?.parse)"></div>
</div>
</div>
</div>
</section>
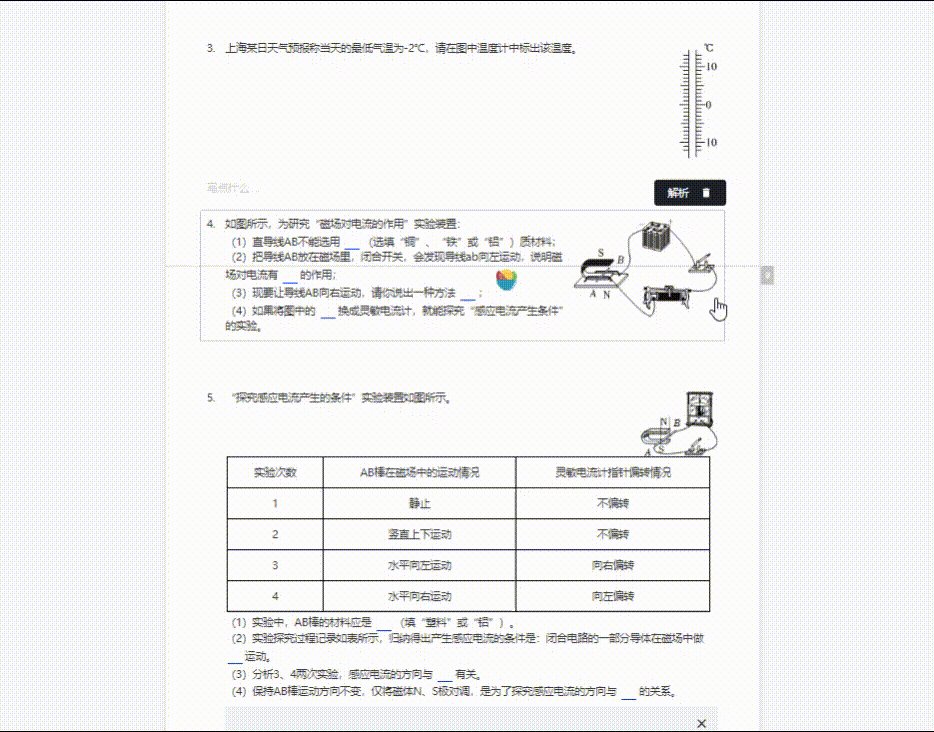
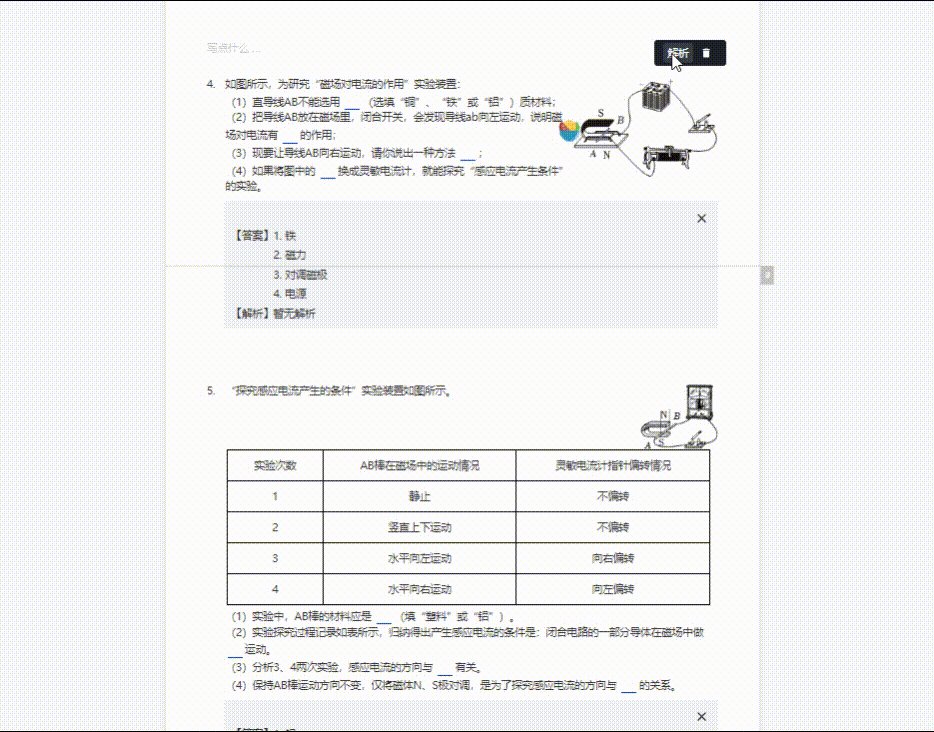
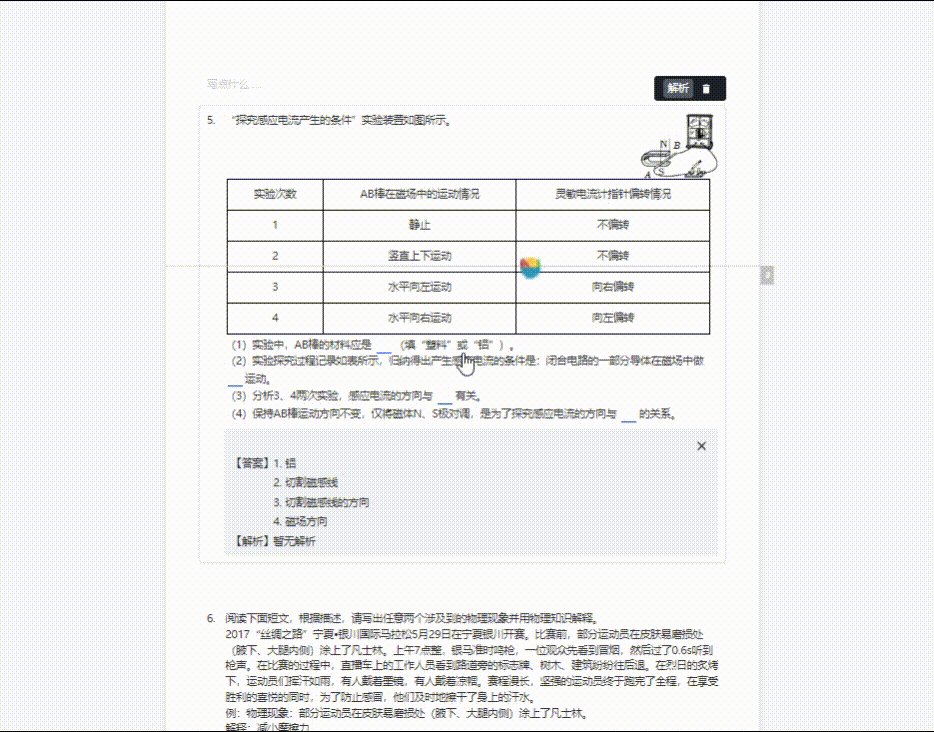
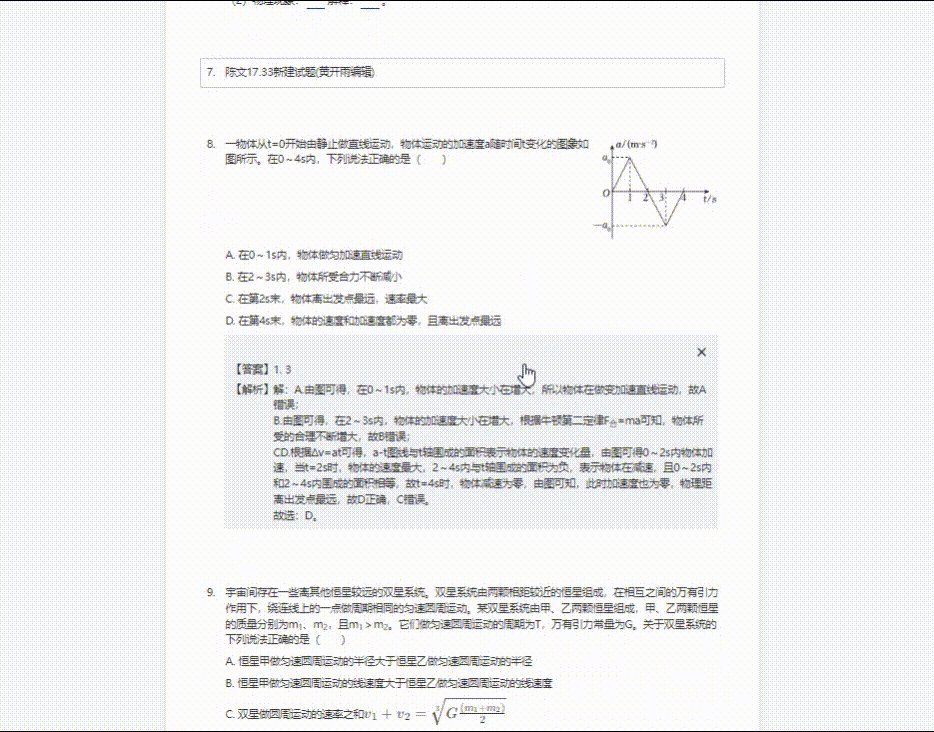
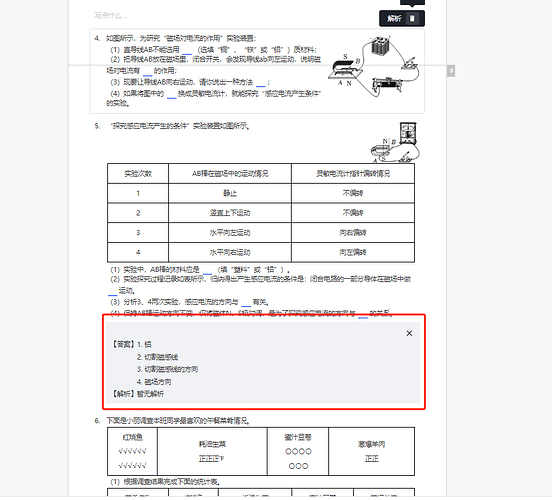
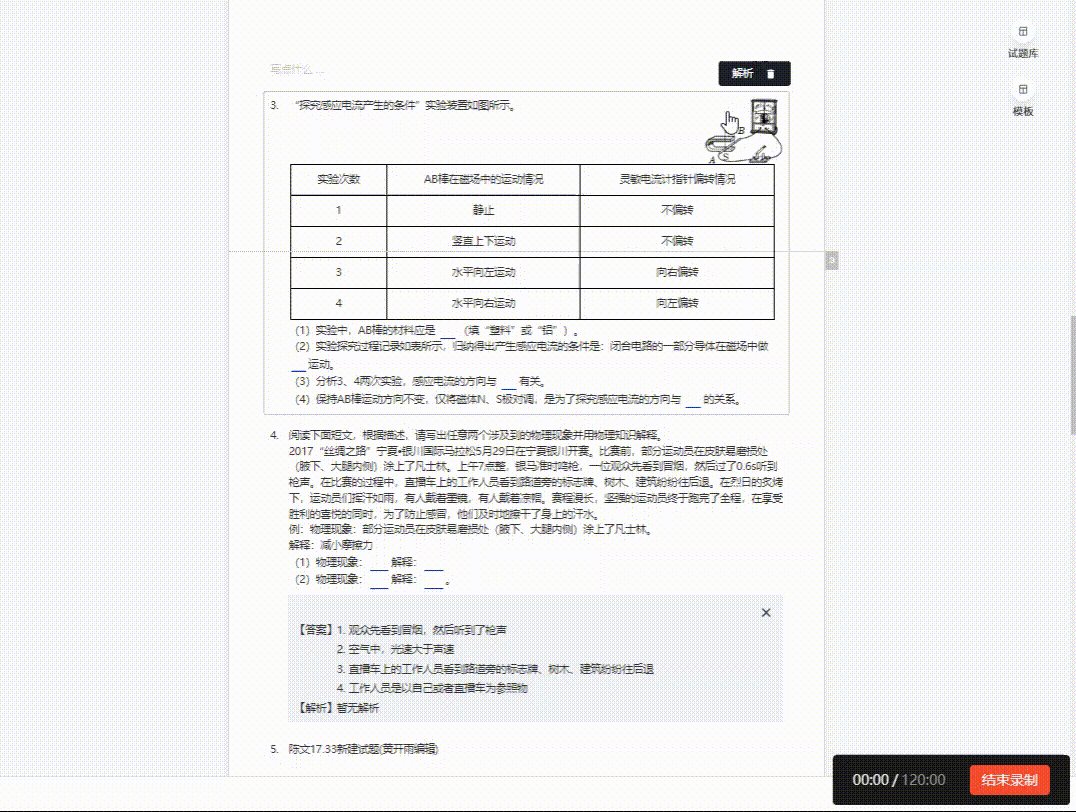
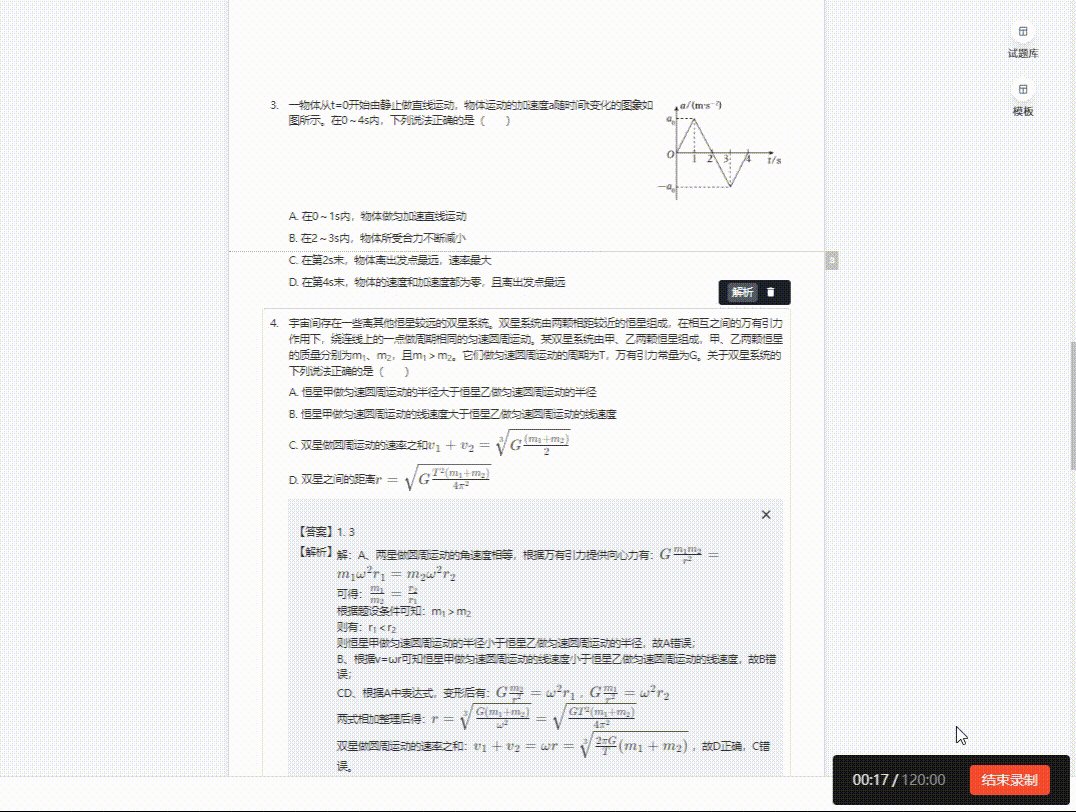
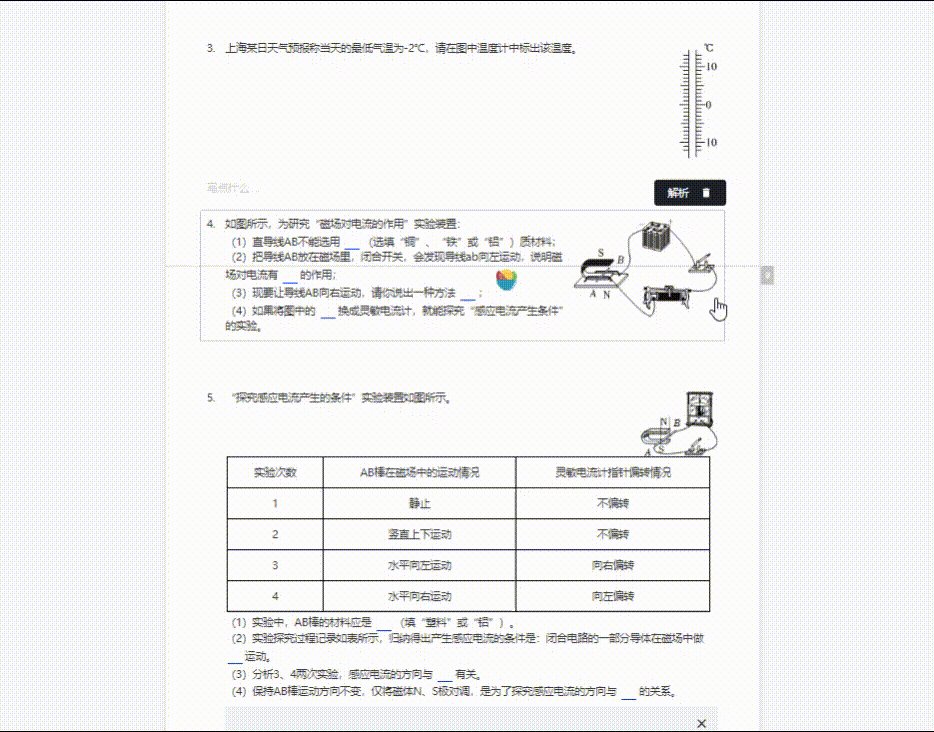
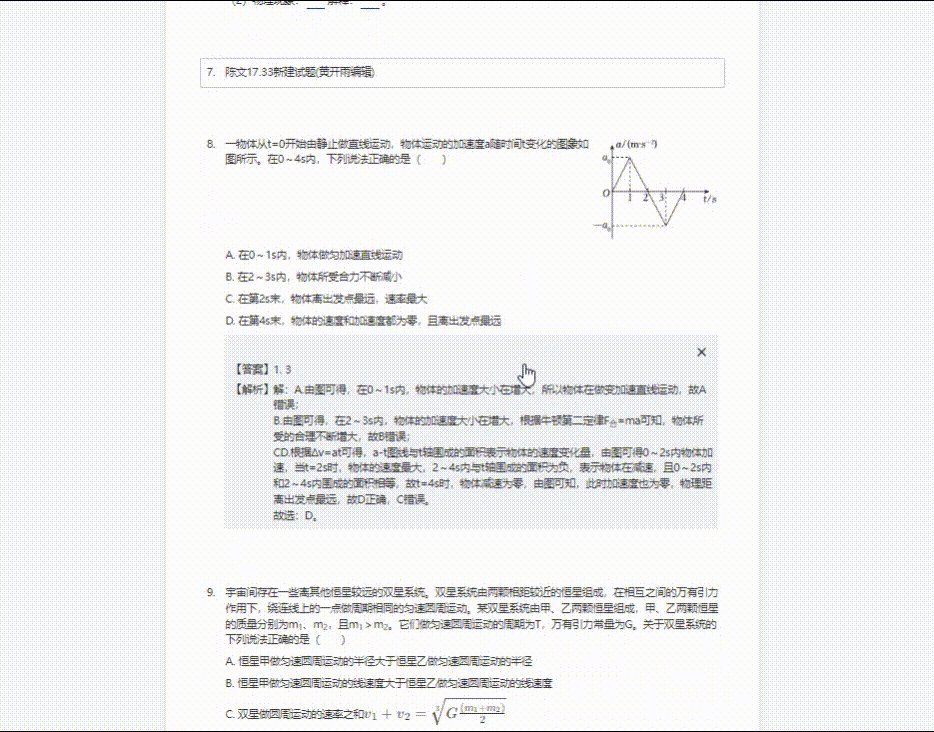
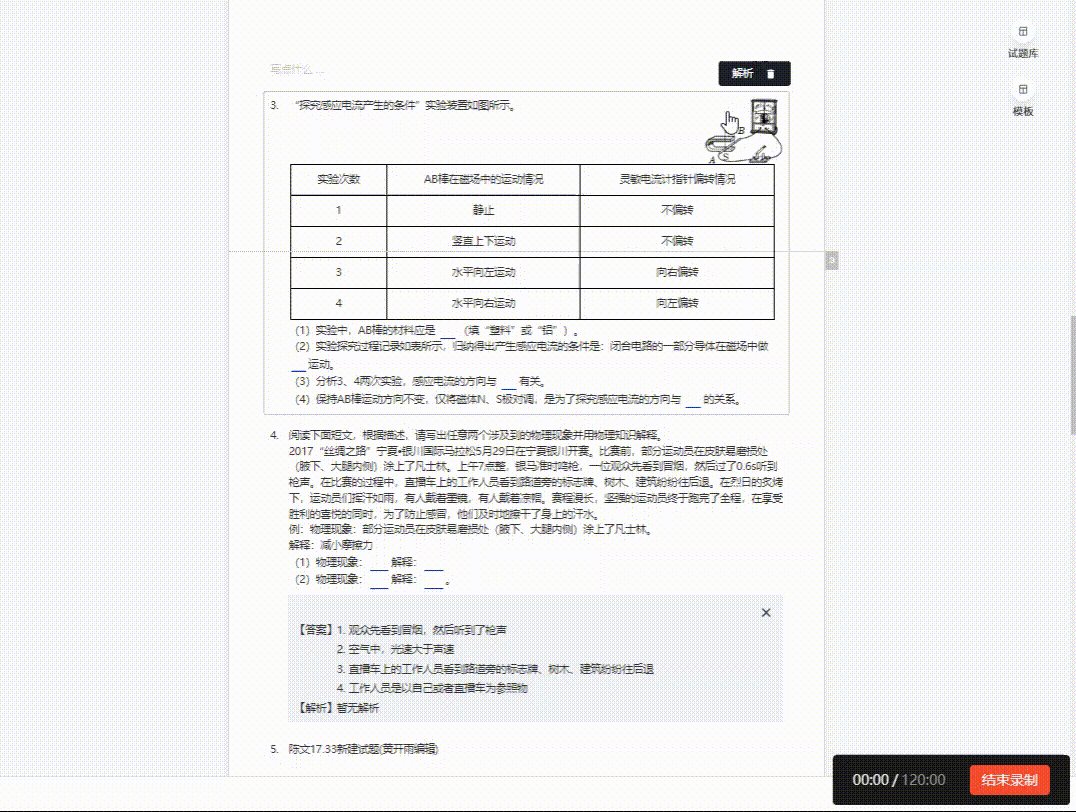
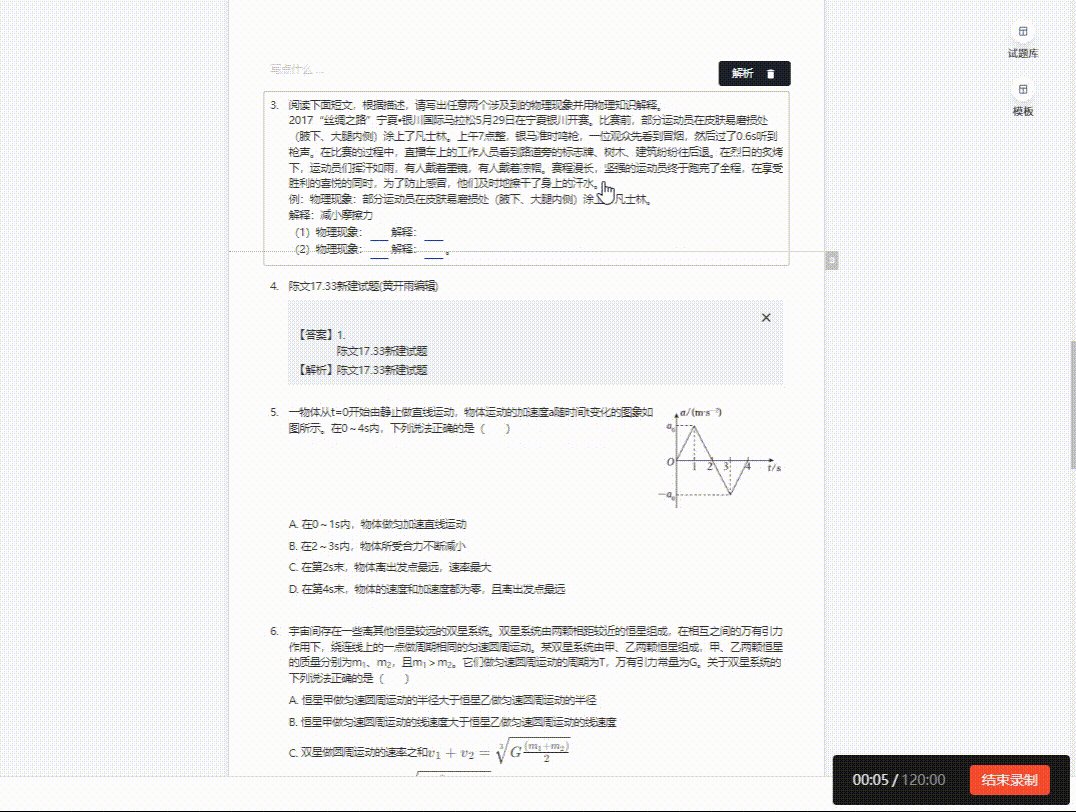
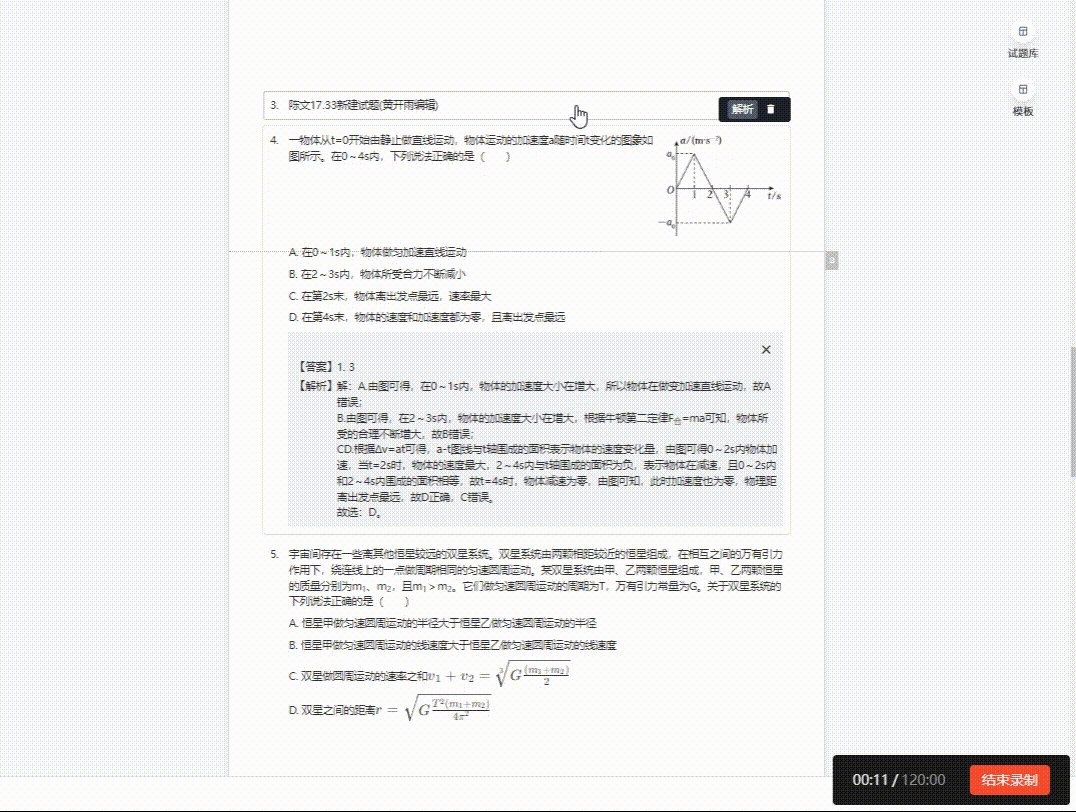
When I delete the currently selected node and expand the above analysis-template for the next question node I want to delete, showAnalysis = true, the node is deleted normally, and question-number ProseMirrorPlugin updates questionNumber value . At this time, the next ‘custom-question’ becomes the current ‘custom-question’ , and the analysis-template that was expanded before is automatically closed, and the next question node is expanded.
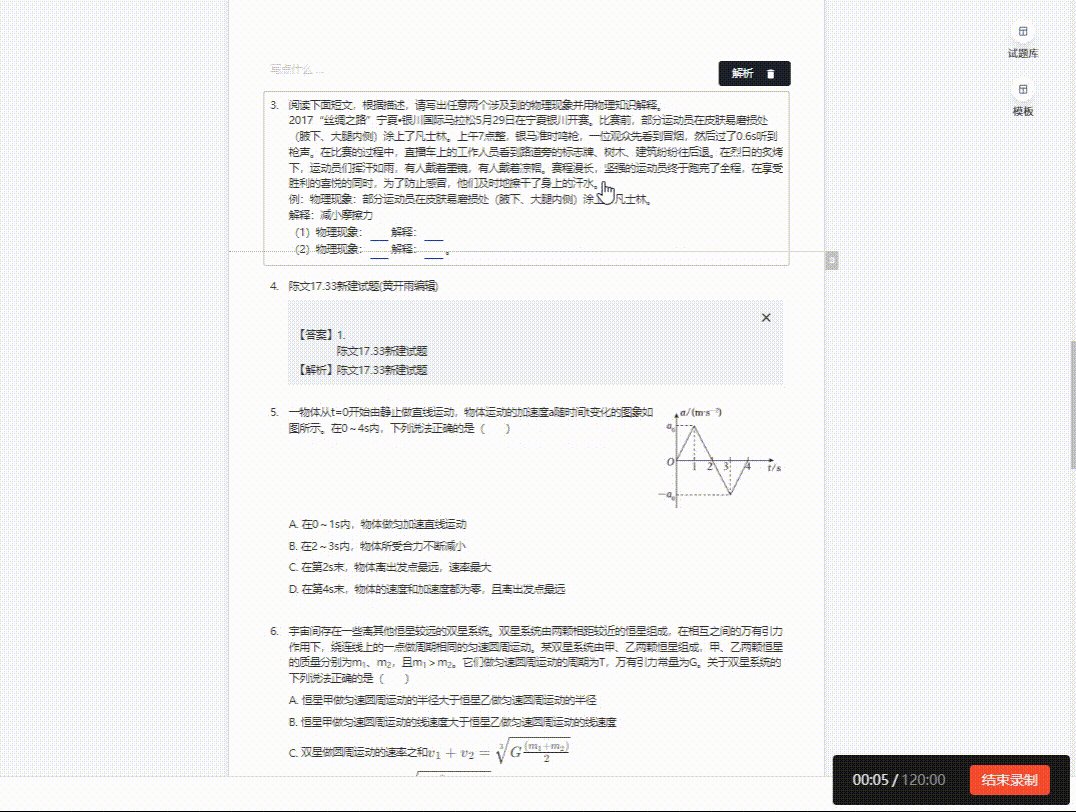
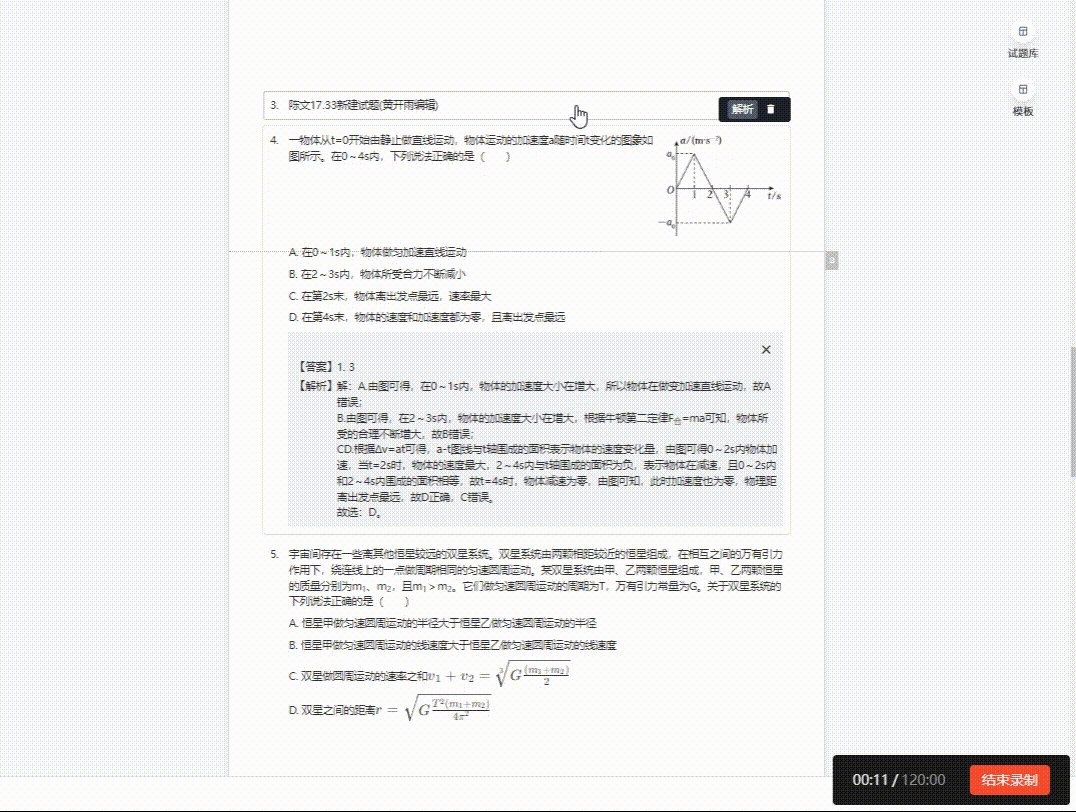
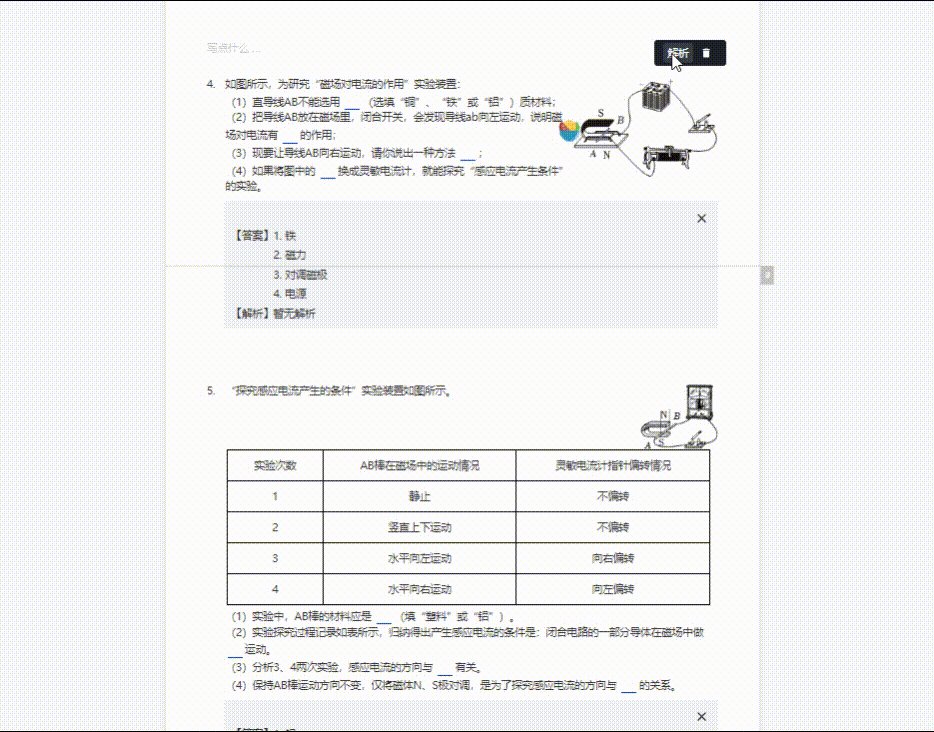
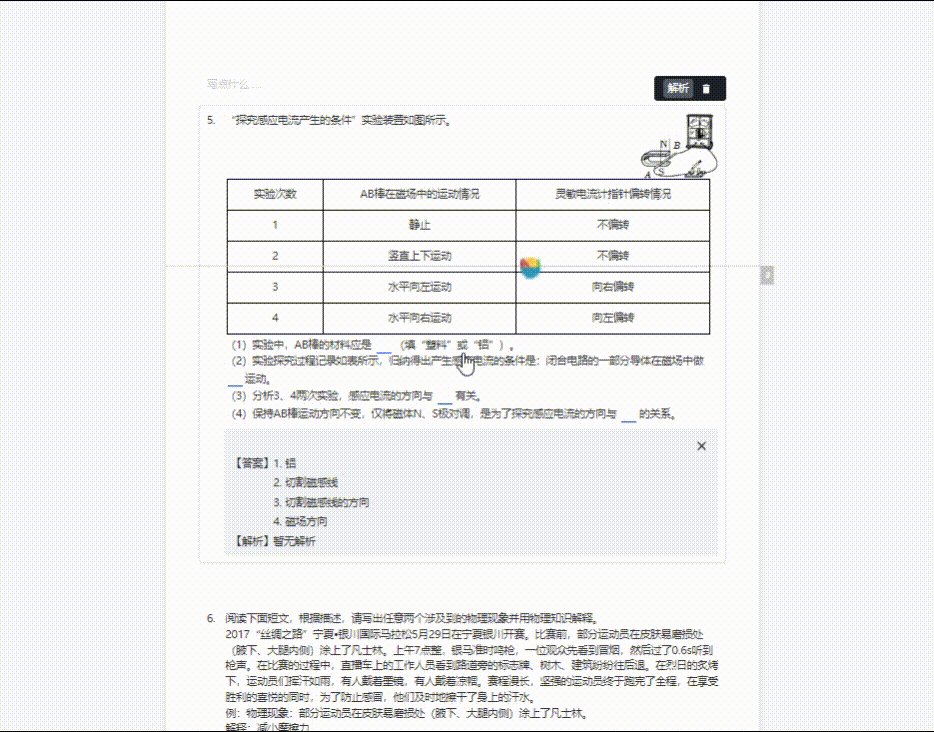
After deleting number 4 in the figure, number 5 will become 4. Normally, it will still expand analysis-template by default, but it is closed. Number 6 is expanded by default. If you keep deleting, it will always be the next ‘custom-question’ to be deleted in the view. Expand analysis-template by default

But when I delete new Plugin('question-number'), the whole deletion process is normal. I am sure it is a problem with this plugin, but I don’t know where the problem is. Can you help me?
When I delete the question-number plugin, it is deleted normally.