I’m building test cases for some Prosemirror functions using Jest, and when I’m trying to run the command toggleMark I get this error: TypeError: target.getClientRects is not a function
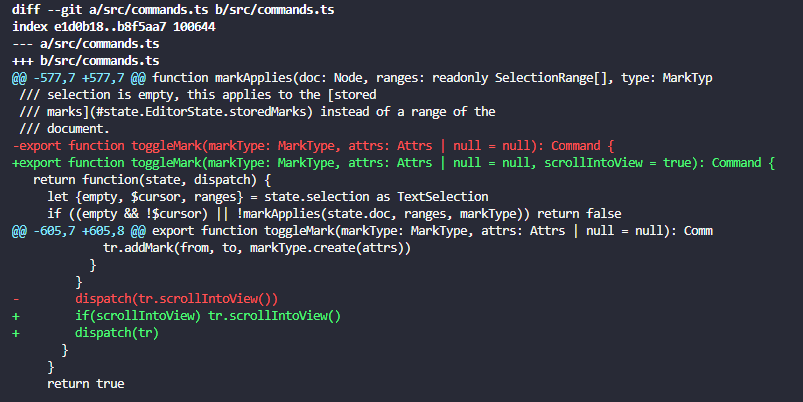
The problem is that toggleMark is trying to scroll into view, which I don’t really need it to do in this case. I’ve tried to create a PR to prosemirror-commands repo but I don’t have authorization to push my changes. It should be a quick fix though:

Any chance this can be applied?  Or if not, any pointers on how to create a Jest test case that will not fail when trying to
Or if not, any pointers on how to create a Jest test case that will not fail when trying to scrollIntoView ? 
Why is target.getClientRects not available? Are you running the view in some kind of non-browser DOM?
Yes, I’m running it as a Jest test case, using JSDOM as engine.
As a workaround for now, I’ve mocked the required functions using setupFilesAfterEnv like so, which is not the best but I guess it’ll do for now:
Range.prototype.getBoundingClientRect = () => ({
bottom: 0,
height: 0,
left: 0,
right: 0,
top: 0,
width: 0,
});
Range.prototype.getClientRects = () => ({
item: () => null,
length: 0,
[Symbol.iterator]: jest.fn(),
});
Credits to: Fix for TypeError: range(...).getBoundingClientRect is not a function · Issue #3002 · jsdom/jsdom · GitHub
1 Like
This is just not supported, and I’m not prepared to adjust the library to accomodate it (there will be an endless list of similar issues). I recommend using Selenium or a similar approach to running a real web browser in your tests.
![]() Or if not, any pointers on how to create a Jest test case that will not fail when trying to
Or if not, any pointers on how to create a Jest test case that will not fail when trying to ![]()