Since the recent release of chrome 128, it supports the api caretPositionFromPoint which is used in prosemirror-view repo.
see the link below:
return event
}
export function deepActiveElement(doc: Document) {
let elt = doc.activeElement
while (elt && elt.shadowRoot) elt = elt.shadowRoot.activeElement
return elt
}
export function caretFromPoint(doc: Document, x: number, y: number): {node: Node, offset: number} | undefined {
if ((doc as any).caretPositionFromPoint) {
try { // Firefox throws for this call in hard-to-predict circumstances (#994)
let pos = (doc as any).caretPositionFromPoint(x, y)
if (pos) return {node: pos.offsetNode, offset: pos.offset}
} catch (_) {}
}
if (doc.caretRangeFromPoint) {
let range = doc.caretRangeFromPoint(x, y)
if (range) return {node: range.startContainer, offset: range.startOffset}
}
}
We are using prosemirror v1.14.8 (which is not the lattest version), but the logic seems to be the same.
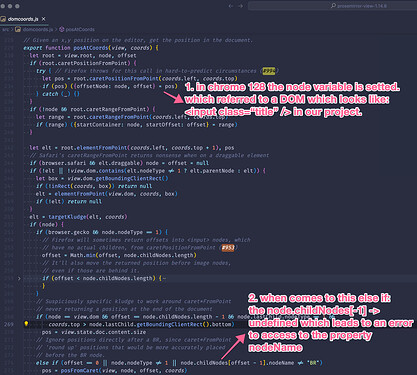
What we happened to meet in our project described in the image below:
While in chrome version < 128, it just works well and the node value is never assigned as .
I am not able to make a minimal demo to show the case above. But it seems to be something wrong in chrome version >= 128.
1 Like
marijn
August 24, 2024, 7:33am
2
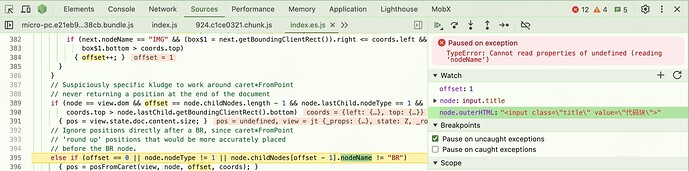
The line where you say childNodes[-1] is being accessed starts with offset == 0 || ..., meaning the expression you point at will not be evaluated when offset is zero, so I don’t see how it could ever read index -1.
sorry for the wrong index information above, actually the offset is 1, and the childNodes[1-1]:
Since the project we are working is not public, so I can’t just show the code here. But I will try to provide a small demo to show it, if possible.
============ UPDATE ===========
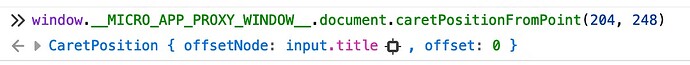
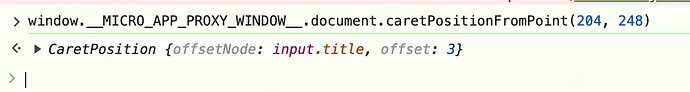
I tried both firefox and chrome 128 in the same project with the same coords params, I think maybe the different return value cause the issue:
firefox 124.0.2 (64-bit):
chrome 128:
marijn
August 26, 2024, 8:10am
4
Oh, I see. They are returning non-zero offsets into <input> elements, whereas the library expects offsets for non-text nodes to refer to a child node (which <input> doesn’t have). I’m not sure if Chrome is following the spec correctly here (I don’t think an <input> counts as a replaced element in this situation). But regardless, attached patch clips these offsets to avoid this kind of crash.
committed 08:08AM - 26 Aug 24 UTC
FIX: Fix null dereferences caused by the behavior of Chrome's newly supported
`c… aretPositionFromPoint` method.
See https://discuss.prosemirror.net/t/maybe-an-issue-chrome-128-support-the-api-caretpositionfrompoint/6641
2 Likes