When I use ProseMirrorEditor in my component, if I switch the component by changing the routes page frequently. I found the number of editor component instance could increase with the routes changing. Once I comment all ProseMirrorEditor code, the memory usage falls down. Recently I realize the memory management is very important because the memory leak of my APP, so i start to assess the potential memory leak risk of every 3-rd party component I used.
related destroy code:
beforeDestroy() {
this.editor.view.destroy();
this.editor.state = null;
this.editor.view = null;
},
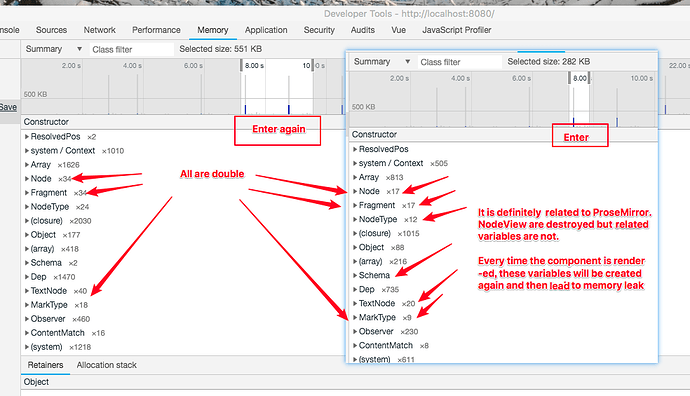
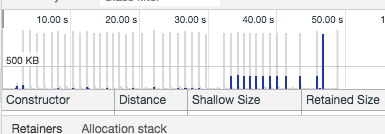
The following is timeline analysis. enter the ProseMirrorEditor component & reenter ProseMirrorEditor componen
How should I do to prevent from memory leaking? I think it may be my mistake. but the code is very simple, create the editor and destroy the editor in the Hook function (I use VueJS to develop my APP)