Im trying to build a text editor that has fixed input structures for contextual sections and I’m having issues understanding whats the proper solution.
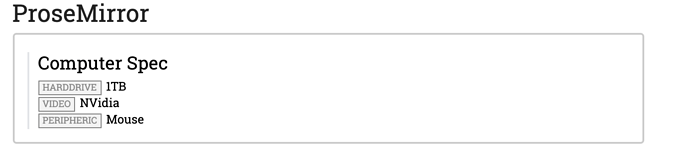
This is my vision:
Unfortunately, neither the Title (ComputerSpec) nor the tags (Video, etc) should be editable, erasable, navigatible etc.
I’ve tried using the standard nodeSpec reqs to build this:
const noteSchema = new Schema({
nodes: {
text: {},
field: {
group: 'block',
content: '(tag|text)*',
toDOM: () => ['field', 0],
parseDOM: [{ tag: 'field' }]
},
title: {
group: 'block',
content: 'text*',
//editable: false,
toDOM: () => ['h4', { }, 0],
parseDOM: [{ tag: 'h4' }],
},
tag: {
content: 'text*',
inline: true,
atom: true,
//editable: false,
toDOM: () => ['span', { class: 'prose-tag' }, 0],
parseDOM: [{ tag: 'span' }]
},
section: {
group: 'block',
content: '(field|title)+',
toDOM: () => ['section', 0],
parseDOM: [{ tag: 'section' }]
},
doc: {
content: '(block)+',
}
}
});
But they are still editable. I tried “contenteditable=false” attribute with unconvincing results.
Second, I tried doing a plugin and Filter transaction: I could potentially filter transactions that try to delete the node, but many operations like selecting big chunks give some complex transaction data to filter.
Third approach would be to use css pseudo selectors and make the tags and titles outside the document model, or use decorators, but ultimately It’s unconvincingly complicated to do it that way, and they do look like nodes. In the future, I would also like to be able to implement an autocomplete, where you could write “ComputerS…” and after selecting ComputerSpec it creates these elements, so the decoration approach does not look like the right one.
How to go about achieving this? Even just a pointer on how to achieve that with the dino example might suffice.