import CustomNodeReactView from './CustomNodeReactView'
import ImageNodeReactView from './ImageNodeReactView.tsx'
import IframeNodeReactView from './IframeNodeReactView'
const nodeViews = {
image(node, view, getPos, decorations) { return new CustomNodeReactView(node, view,
getPos, decorations, ImageNodeReactView ) },
iframe(node, view, getPos, decorations) { return new CustomNodeReactView(node, view,
getPos, decorations, IframeNodeReactView) },
// link(node, view, getPos, decorations) { return new CustomNodeReactView(node, view,
getPos, decorations, LinkNodeReactView) },
// iframe(node, view, getPos) { return new IframeView(node, view, getPos) },
// paragraph(node) { return new ParagraphView(node)
// footnote(node, view, getPos) { return new FootnoteView(node, view, getPos) },
// video(node, view, getPos) { return new VideoView(node, view, getPos) },
}
export default nodeViews
This is my nodeview master file
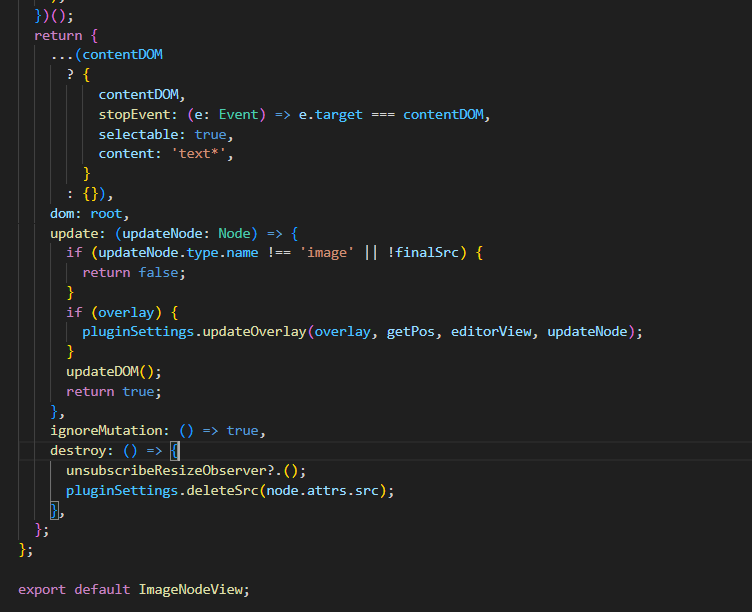
return {
...(contentDOM
? {
contentDOM,
stopEvent: (e: Event) => e.target === contentDOM,
selectable: true,
content: 'text*',
}
: {}),
dom: root,
update: (updateNode: Node) => {
if (updateNode.type.name !== 'image' || !finalSrc) {
return false;
}
if (overlay) {
pluginSettings.updateOverlay(overlay, getPos, editorView, updateNode);
}
updateDOM();
return true;
},
ignoreMutation: () => true,
destroy: () => {
unsubscribeResizeObserver?.();
pluginSettings.deleteSrc(node.attrs.src);
},
};
};
export default ImageNodeView;
This is my ImageNodeView file,Why hasn’t it taken effect? Is there a problem with my writing style, but there are no errors reported