We are using React, Tiptap Editor with Hocuspocus Collab Server with Database Extension to store ydoc in RethinkDB. Now, For track changes, we tried use this library - GitHub - chenyuncai/tiptap-track-change-extension.
The changes are shown correctly.
But when doing collaborative editing, with collaboration-cursor, we have the list of users. How can we accomplish track changes in collaborative environment with who-did-what type of history?
that means everything changed should with a extra attr like userid,maybe i can add a init config field。
Thanks for your response, Actually i want that corresponding cursor username set as an attribute. Do you have any idea?
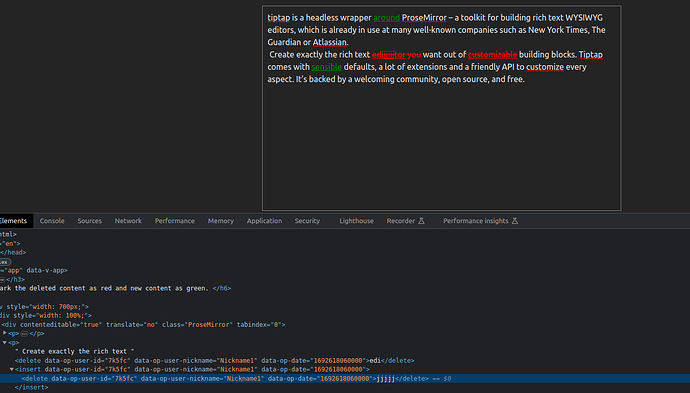
example…
Yes, I add a init options to support your needs.
U can Check the code or view the updated Demo.
checkout the new version 1.0.2.
Thank you so much, it’s working but there is have another issue, for example user1 add new content into that editor and user2 remove user1 added content it’s not need to remove and wants to wrap with delete / span tag or its opposite
example :
Hi, its having some issues
- while delete any text and add new content inside that text it will insert tag wrap with that deleted tag and marking diff is showing that inserted content, but without attributes its working fine
Example :

In this example that Test is new content but its marking, your demo also having these issue
Fixed in 1.0.3.
It’s about reset auto-used mark type error.
Thank you for response, its working fine
Hi, there is have an issue
- Unique id duplication

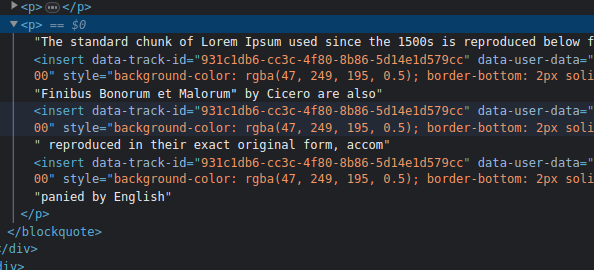
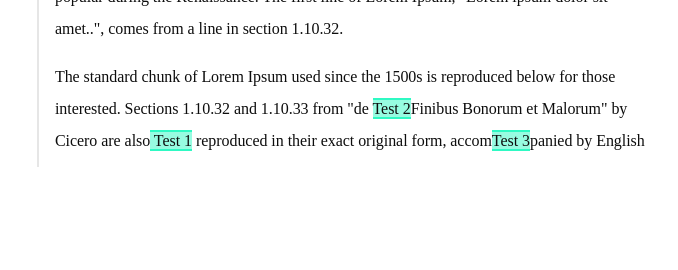
 This 'Test 1’, 'Test 2’, ‘Test 3’ are added same user but different locations so need to generate different unique id’s ‘(data-track-id)’ because unique id need use scroll into view functionality.
This 'Test 1’, 'Test 2’, ‘Test 3’ are added same user but different locations so need to generate different unique id’s ‘(data-track-id)’ because unique id need use scroll into view functionality.

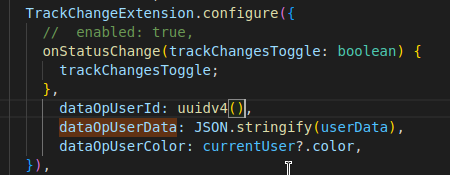
This is the id generating method
Hi, can i use ‘tiptap-unique-id’ package for unique id creation? do you have any idea of this…
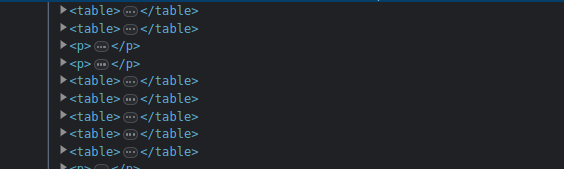
Hi, currently facing another issue table, figure, etc… are not warping

do you have any solution for that??