Hello,
I am experiencing a peculiar issue related to selection behavior when using mouse clicks inside and outside of an existing selection. I am using ProseMirror with the basic schema and the Vue.js framework.
Issue Description:
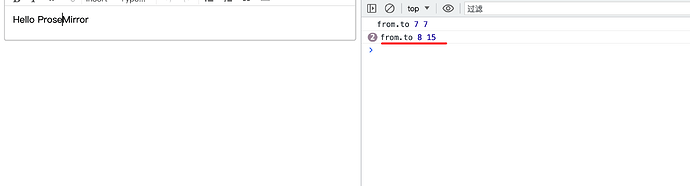
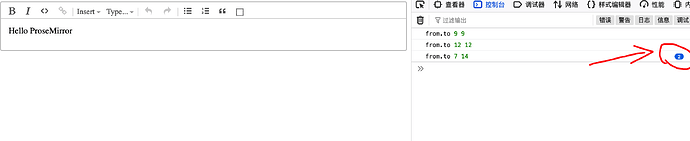
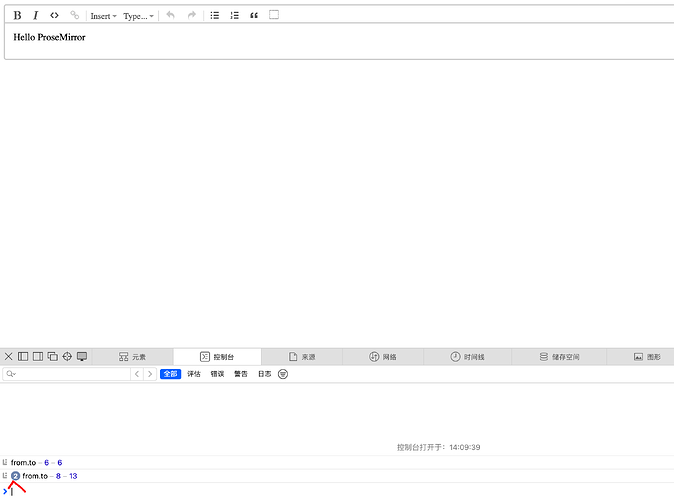
- When I click within an existing selection range (from, to), I expect the editor state to be updated such that
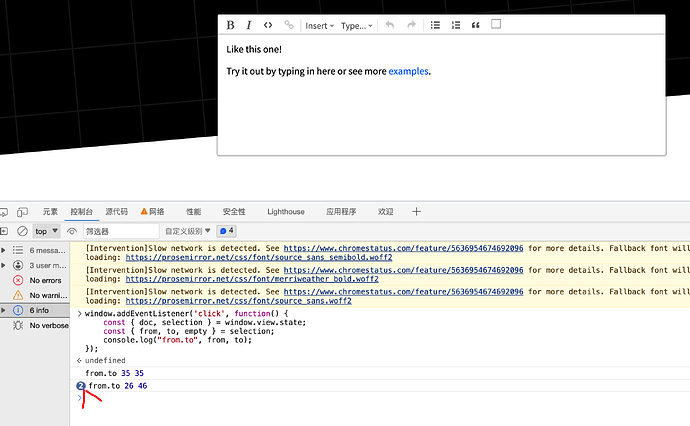
fromequalsto, since the mouse click should collapse the selection to a single point. However, the actual outcome isfromnot equal toto. - When I click outside of the existing selection range, the editor state is updated as expected, with
fromequalsto.
Code:
The relevant Vue.js code snippet that I am using is provided below:
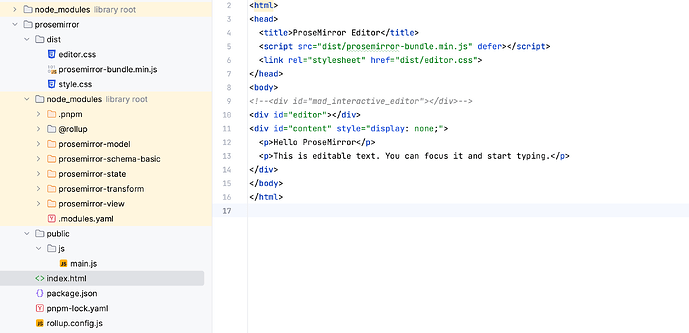
<template>
<div ref="editorRef" @click="onClick"></div>
<div id="content" style="display: none;" >Hello ProseMirror</div>
</template>
<script setup lang="ts">
import { ref, onMounted } from 'vue';
import { EditorState,TextSelection } from 'prosemirror-state';
import { EditorView } from 'prosemirror-view';
import { Schema, DOMParser } from 'prosemirror-model';
import { schema } from 'prosemirror-schema-basic';
import { addListNodes } from 'prosemirror-schema-list';
import { exampleSetup } from 'prosemirror-example-setup';
const editorRef = ref<HTMLElement | null>(null);
const editor = ref<EditorView | null>(null);
onMounted(() => {
const mySchema = new Schema({
nodes: addListNodes(schema.spec.nodes, "paragraph block*", "block"),
marks: schema.spec.marks
});
if (editorRef.value) {
const elementNode = document.querySelector("#content")
if (elementNode) editor.value =new EditorView(editorRef.value, {
state: EditorState.create({
doc: DOMParser.fromSchema(mySchema).parse(elementNode),
plugins: exampleSetup({schema: mySchema})
})
});
}
});
const onClick = () => {
const { doc, selection } = editor?.value?.state
const { from, to, empty } = selection
console.log("from.to",from,to)
}
</script>
I’d appreciate it if you could take a look and let me know if there is something I am missing or if this is an actual issue. Thanks in advance!