Trying to implement a command that moves cursor to the beginning and the end of the line within a textblock (related to Shortcut Ctrl-A / Ctrl-E don't work on macOS with inline node).
Current attempt is resolving current position, and using bounding rect of the dom corresponding to the textblock to get left and right bounds to resolve the start and end of the line.
function selectTextblockLineSide(side: -1 | 1): Command {
return function(state, dispatch, view) {
let sel = state.selection, $pos = side < 0 ? sel.$from : sel.$to
let depth = $pos.depth
while ($pos.node(depth).isInline) {
if (!depth) return false
depth--
}
if (!$pos.node(depth).isTextblock) return false
if (dispatch) {
let posCoords = view.coordsAtPos($pos.pos)
let domCoords = view.domAtPos($pos.pos).node.parentElement.getBoundingClientRect()
let pos = view.posAtCoords({left: side < 0 ? domCoords.left : domCoords.right, top: ((posCoords.bottom + posCoords.top) / 2)})
dispatch(state.tr.setSelection(TextSelection.create(
state.doc, pos.pos)))
}
return true
}
}
Works when side=-1 but not when side=1. domCoords and posAtCoords both correctly work but an issue for domCoords.right is the selection set by pos.pos is always the beginning of the next line, instead of the end of the current line.
In other words, there seems to be a negative visual / drawing bias for the same position when programatically set by ProseMirror such that its always at the beginning of the next line.
Even though via native mouse clicking, the position can either be in the beginning of the next line or end of the current line.
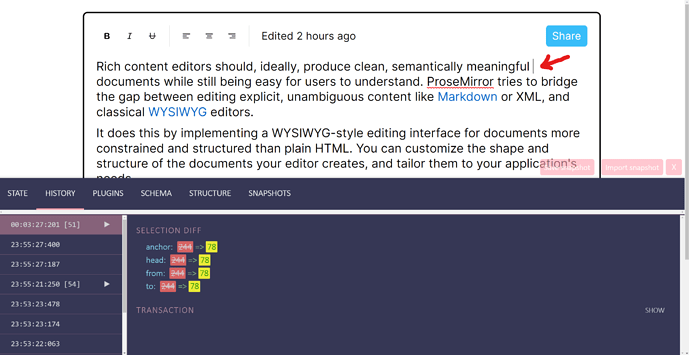
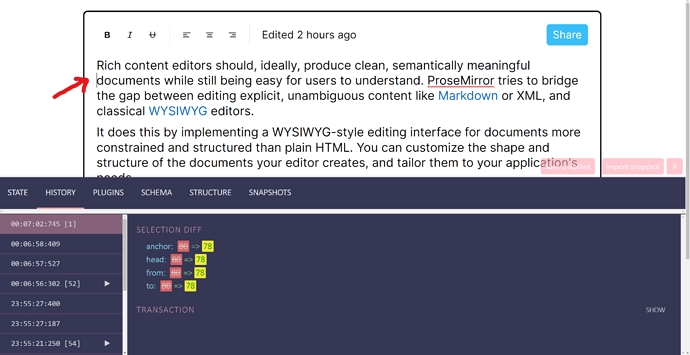
To illustrate
ProseMirror when programatically setting the TextSelection for position 78 always results in second one drawn.
Is it possible to add a bias: -1 | 1 parameter to TextSelection to affect how its visually drawn on line boundary conditions?
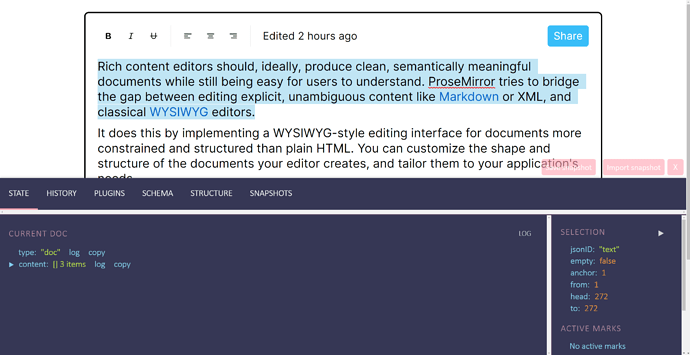
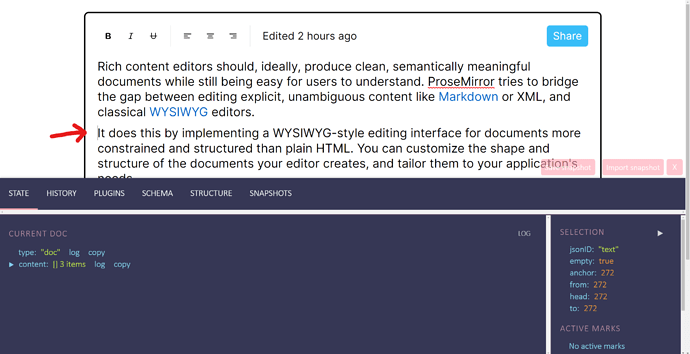
Note that same ambiguity occurs for textblock selection (triple-click): End of textblock is equal to start of next text block.
Chrome on Windows 11