I wanted to share another library that we just created at Curvenote called prosemirror-codemark, which handles manipulating and navigating inline code marks. This should be simple, but for those of you who have ever edited inline code in Slack, Notion or done this yourself, there are actually quite a few things to do to make this a good experience!
Highlights:
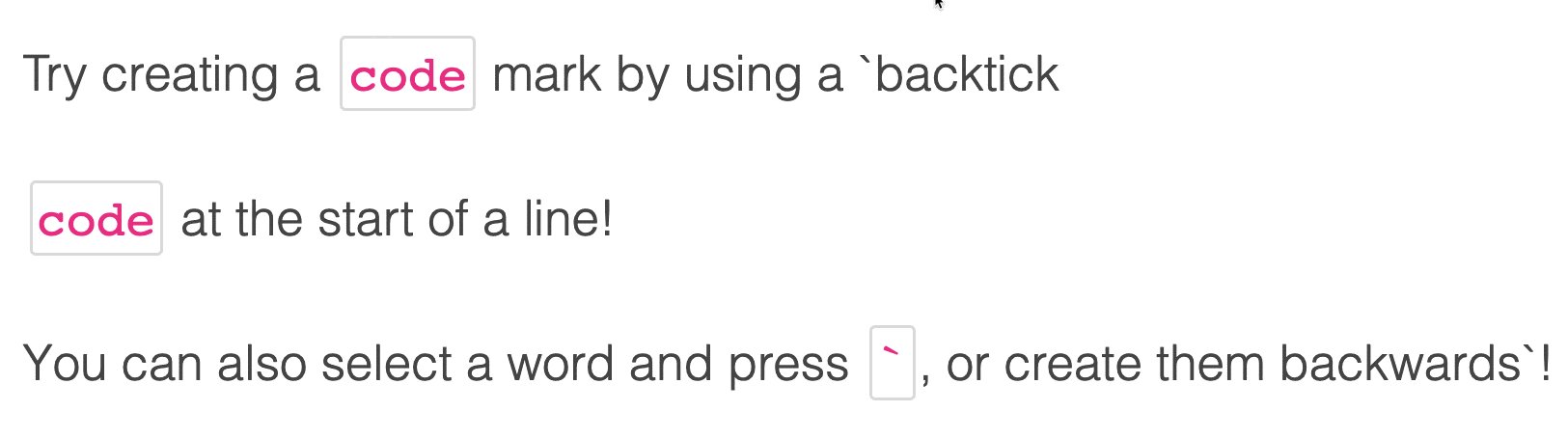
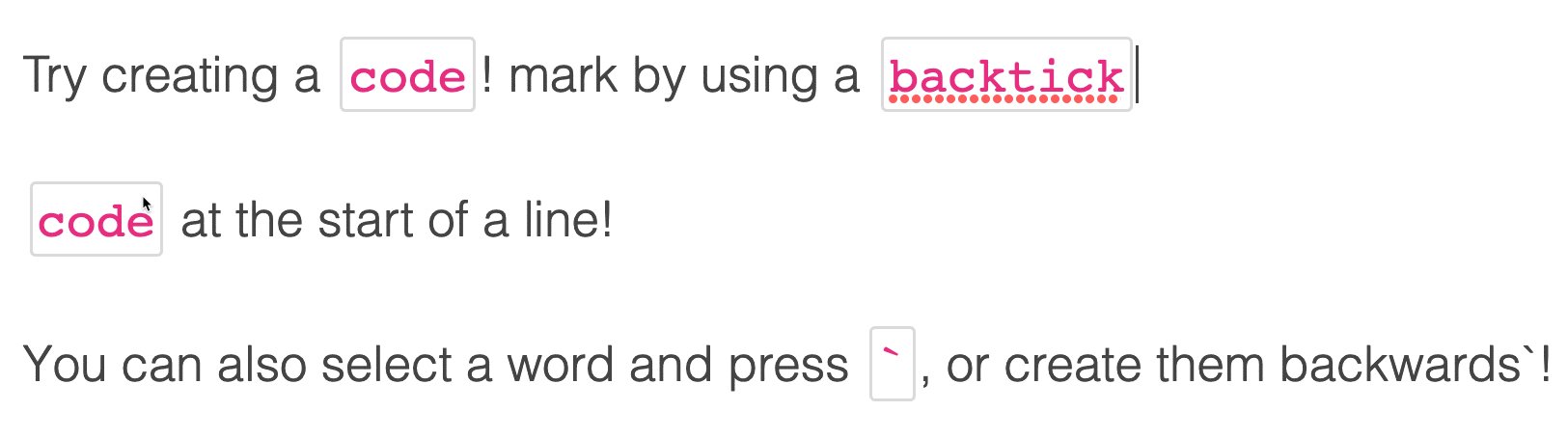
- Create code matching backwards (simple
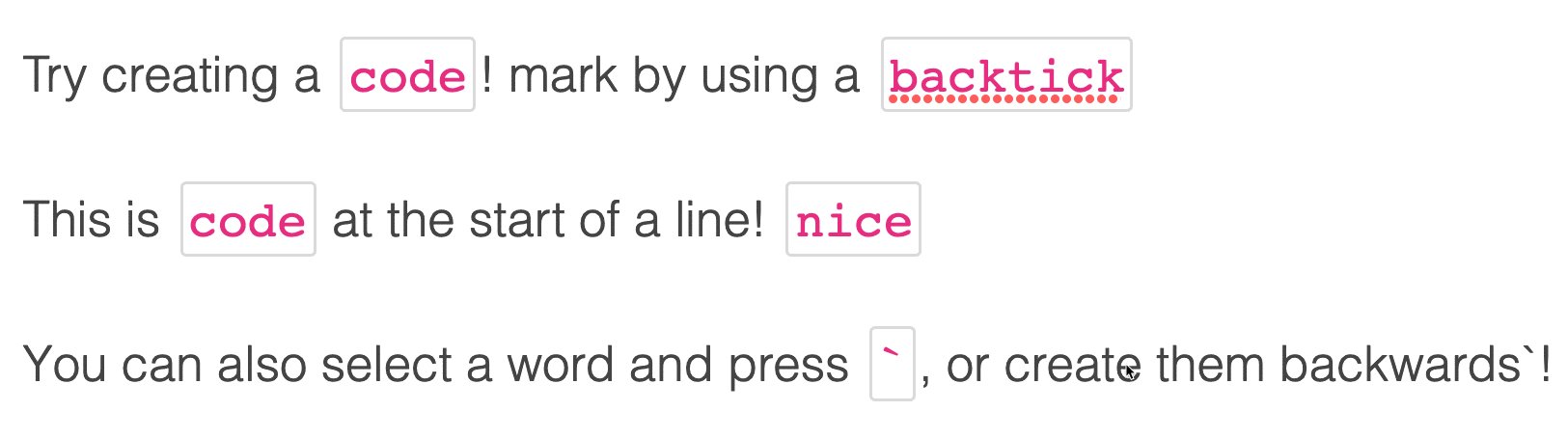
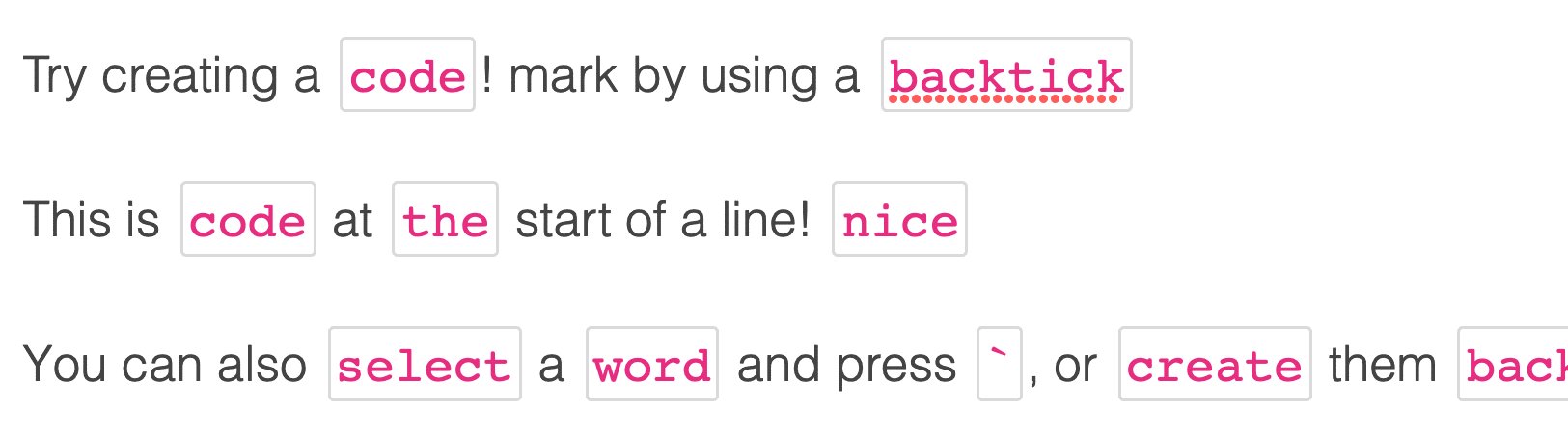
InputRule) and forwards (which is a specialized rule) - Select a word and hit
` - Make sure the next charated makes sense (e.g.
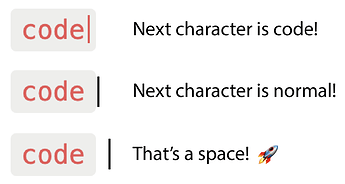
removeStoredMarks) - Show a visual cursor in the correct location if the next character will or will not be in the inline code
- Allow arrow keys to enter/exit into the inline code
See a live demo here with a simple alternative implementation in a details box below so you can compare.
codemark is a specialized InputRule and a Plugin to display a fake-cursor as a decoration, which allows you to navigate inside and outside of inline code. The plugin also ensures that the text-input caret indicates what will happen next (both in color and position). The plugin works with undoInputRule to undo code mark creation.
To use the plugins, supply your MarkType and use the plugins in your EditorView.
import codemark from 'prosemirror-codemark';
import 'codemark/dist/codemark.css';
const plugins = codemark({ markType: schema.marks.code });
const view = new EditorView(editor, {
state: EditorState.create({
doc,
plugins: [...plugins, ...otherPlugins],
}),
});
Background
Browsers don’t distinguish between a cursors position inside and outside inline tags when it comes to where to insert text. This state is held by the application for what to insert next (i.e. storedMarks). This means that visually distinguishing the first two states in the next figure is not possible.
I tried out ​ based on this post but it didn’t work for me as a decoration, and I didn’t want them in the document.
I would be curious on feedback on ways to improve the approach!
MIT License, typescript, contributions welcome! Let me know what you think!